휴리스틱 평가(Heuristic Analysis)
휴리스틱(Heuristic) 이란?
불충분한 시간이나 정보로 인하여 합리적인 판단을 할 수 없거나, 체계적이면서 합리적인 판단이 굳이 필요하지 않은 상황에서 사람들이 빠르게 사용할 수 있게 보다 용이하게 구성된 간편 추론의 방법이다. 그리스어로 ‘발견하다’라는 의미를 가지고 있다.
그럼 휴리스틱 평가는 무엇인가??
위 내용을 바탕으로 제품 사용성을 평가하기 위한 UX 분석 방법이다.
제품이 사용자의 인지적 오류를 줄여줄 수 있는 방향으로 디자인되었는지, 나아가 유용한 정보를 포함하며 사용자가 제품 이용 과정에서 정서적 만족을 느끼는지를 함께 평가한다.

제이콥 닐슨의 UI 사용성 평가 5가지 요소
1. 용이성
2. 효율성
3. 기억성
4. 오류
5. 만족성
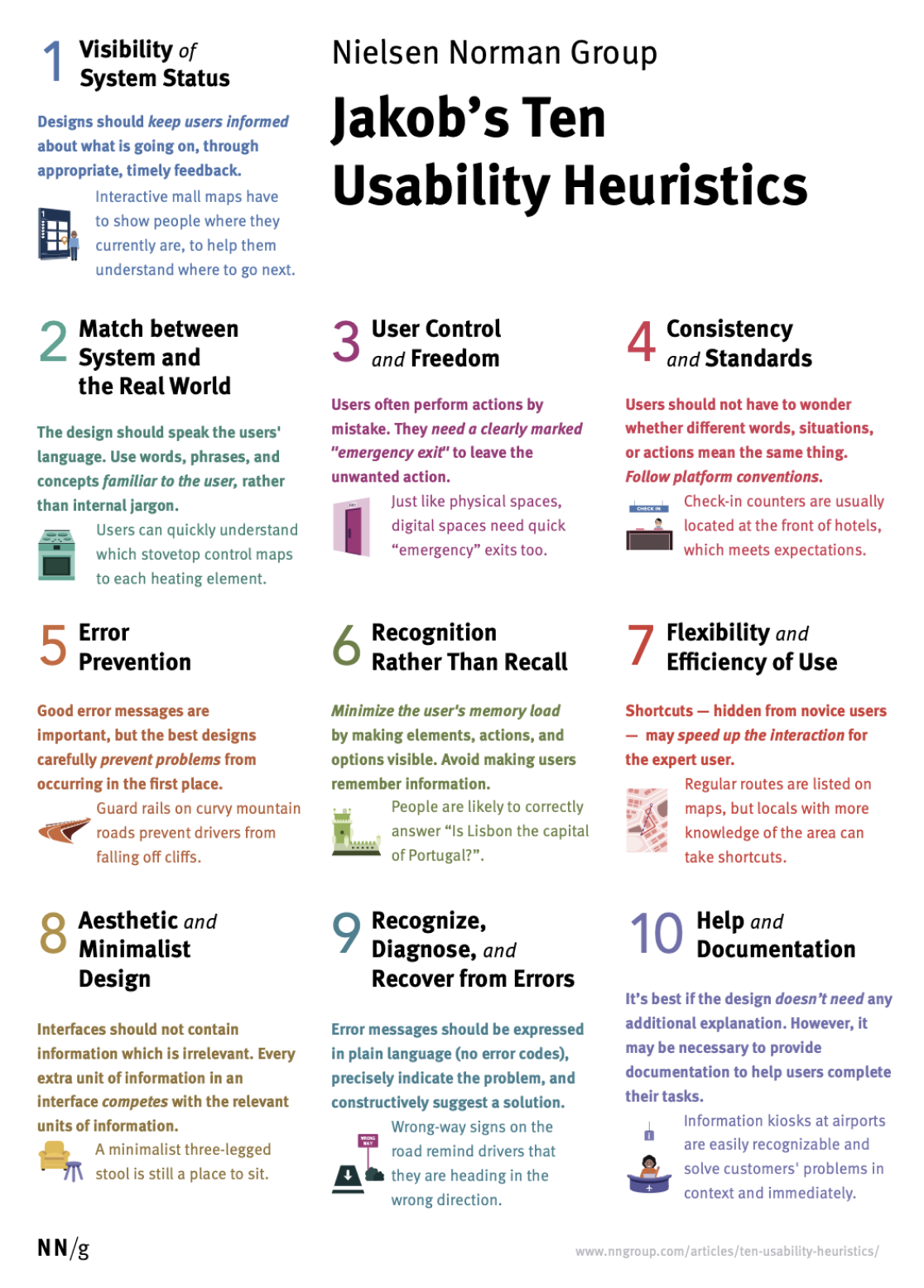
제이콥 닐슨의 휴리스틱 평가 10가지 척도
1. 시스템 상태의 가시성
사용자의 행동으로 발생하는 여러가지 시스템의 상태를 눈으로 파악이 가능해야 한다.
ex) 로딩바, 현재있는 혹은 갈 위치 표시
2. 시스템과 현실세계의 연결성
시각화되어있는 모든 형태에서 직관적으로 이해가 가능해야 한다.
3. 사용자 통제와 자유
사용자가 시스템을 자유롭게 통제가 가능해야 한다. 특히 원하지 않는 행동을 했을 때 복구가 가능하도록 한다.
ex) 카카오톡 잘못 보낸 메시지 삭제 기능
4. 일관성과 표준성
사용자가 어떤 시스템을 사용하면서 헷갈리지 않도록 일관성 있는 표현들을 해야 한다.
각종 정보, 구조, 표현 일관화.
5. 오류 방지
오류를 미리 점검해서 사용자에게 알린다. 입력필드의 길이나 형태에서 예측할 수 있도록 만드는 것도 중요하다.
6. 기억보다는 직관성
직관적으로 사용할 수 있도록 시각화 한다. 필요한 정보를 쉽게 찾을 수 있도록 배치를 하고 의미를 잘 이해할 수 있도록 작성한다.
7. 사용의 유연성과 효율성
누구나 효과적으로 사용 가능하도록 구조가 유연해야 하며 다양한 매개변수를 사용할 수 있도록 해야 한다.
ex) 단축키, 맞춤설명
8. 간결성과 심미성
불필요한 정보는 제거한다. 아이덴티티나 컨셉에 맞게 디자인한다. 중복되는 정보는 제거한다.
9. 사용자 스스로 오류를 인식, 진단, 복구하도록 지원
오류는 예방도 중요하지만 발생했을 때 그것을 인식하고 어떤 문제가 생겼는지 진단을 할 수 있고, 수정 가능하도록 안내를 해주는 것이 좋다.
10. 도움말과 설명서
사용자의 작업 방식에 맞춰 정보를 쉽게 찾을 수 있도록 해야 한다.
>> UI평가, 휴리스틱 평가에 대해서... (참고 영상)
'UIUX > UIUX 디자인' 카테고리의 다른 글
| 디자인 스타일가이드_ 해상도와 밀도 (학습일지 6주차) (2) | 2024.01.08 |
|---|---|
| UX/UI 디자인 심리학_ 게슈탈트 법칙 (학습일지 5주차) (1) | 2024.01.07 |
| 스티브 크룩의 '(사용자를) 생각하게 하지마!'를 읽고.. (학습일지 3주차) (0) | 2023.12.19 |
| UX & UX Researcher (학습일지 2주차) (29) | 2023.12.16 |
| UX이론_ 디자이너에게 필요한 기본개념 (학습일지 2주차) (32) | 2023.12.15 |



