디자인 스타일가이드(어도비xd) : 해상도와 밀도
기기들마다 해상도에 차이가 있고, 해상도마다 선명도의 차이가 나타난다.
해상도란 이미지의 가로, 세로에 몇 개의 화소, 픽셀이 있는지 나타낸다.

화소가 많으면 많을수록 더 세밀하게 이미지를 표현할 수 있다.
해상도를 표현하는 몇 가지 단위
1. 픽셀 Pixel = px
화면을 구성하는 최소의 단위이다.
절대 단위이기 때문에 실제 디자인의 크기를 지정할 때 사용한다.
2. 포인트 Point = pt
ios가 화면의 콘텐츠를 배치하는데 사용하는 좌표계는 포인트 단위의 측정을 기반으로 한다.
표준 해상도는 디스플레이 1:1 픽셀 밀도 또는 1 배수라고 한다. 1pt는 1px을 의미한다.

3. Density-independent pixel = dp 밀도 독립적 픽셀 (덴시티)
화면의 크기가 달라도 동일한 비율로 보여주기 위해 안드로이드에서 정의한 좌표 단위이다.
4. Rendered Pixels
dp는 픽셀로 렌더링이 된다. 이 과정을 우리는 레스터화라고 하는데 dp에 배율을 곱해 px을 얻는다.
배율이 높을수록 선명도가 높아진다.
* dp를 꼭 px로 레스터화 해야하는가?
물론! dp는 추상단위이고 수학좌표 공간에서만 의미가 있기 때문에, dp 값을 기준으로 넓이와 높이를 px로 계산해야만
우리가 시각적으로 작업할 수 있는 아트보드의 크기를 정하고 디자인을 시작할 수 있다.
5. Physical Pixels(downsampling, px)
이미지를 표시하려면 해상도를 낮추기 위해 이미지를 downsampling 즉, 크기를 조절해야 한다. (모든 이미지가 downsampling을 거치지 않는다)
6. Density(dp)
스크린은 픽셀로 구성되게 된다. 픽셀을 기준으로 디자인하면 디바이스의 픽셀 밀도, 픽셀 수로 인해 의도와 다르게 작거나 크게 표시될 수 있다. 안드로이드에서는 어떠한 화면에서도 같은 크기로 보일 수 있도록 dp, ios에서는 pt라는 단위를 사용한다.

위 이미지의 사각형 크기는 시각적으로 균일한 크기를 가지고 있지만 사각형 안의 px의 개수로 보아 다 다르다는 것을 알 수 있다. 이 말은, 해상도에 따라 보이는 크기를 같게 하기 위해서는 해상도마다 다른 크기의 디자인이 필요하다는 뜻이다.

밀도와 상관없이 px 개념으로 디자인하면 다음과 같은 결과가 일어날 수 있다. 즉, dp값인 수학적 좌표값도 달라지고, 이미지의 크기도 해상도에 따라 달라져 보이게 된다.

따라서 해상도에 맞게 동일한 위치에 동일한 크기로 보이도록 디자인하기 위해서는 밀도라는 개념 즉, dp를 알아야 하고, dp를 px로 전환할 줄도 알아야 한다.
7. dots per inch (dpi)
인쇄 시에 사용되는 공간 밀도를 측정한 값을 말한다. 프린터가 넣을 수 있는 1inch당 가로, 세로 잉크 방울의 수이다.
inch당 dot수가 많을수록 선명하게 인쇄되게 된다.
8. pixel per inch(ppi)
dpi 개념이 컴퓨터 화면에 적용이 된 것이 ppi이다. 모니터 화면에 inch당 표시되는 픽셀의 수를 나타낸다.
디바이스 해상도는 한 화면에 픽셀이 몇 개나 포함되어 있는지를 말하는데, 대개 가로 X 세로 형태로 나타낸다.
9. density per inch(dpi)
안드로이드에서 밀도 독립적 픽셀을 새로 만들었는데, 새로운 dpi는 dots가 아닌 density per inch인 약자 dpi로 사용하게 된다.

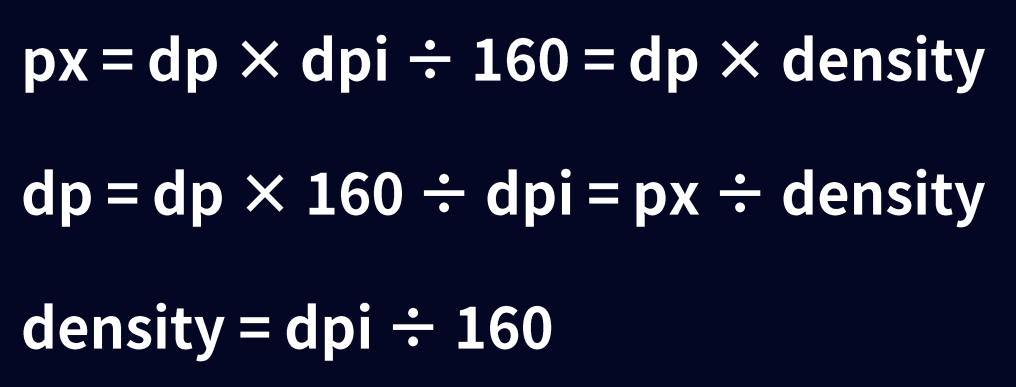
dp를 px로 계산할 필요가 있어 아래와 같은 여러 공식이 존재한다.

디자이너는 주로 px의 개념으로 디자인하는데, 개발자는 dp단위로 요구하는 경우가 많다.
앵그리툴스(angrytools)라는 사이트에서는 dp, px, pt 등의 단위를 자동으로 계산할 수 있도록 한다고 해서 도움이 될 것 같다.
8dp 디자인
디자인 작업 시 고려해야 할 점이 8배수 디자인이다. 8dp를 기준으로 디자인하는 이유는 대수의 개념에서 필요한 hdpi 1.5배수를 대응하지 못하는 수치 때문이다.

즉, 아래와 같이 8배수에 맞춰 디자인을 하면 3배수, 2배수, 1.5배수 등으로 줄였을 때 모두 디자인의 크기가 정수로 만들어져서 디자인 영역이 깔끔하게 보이게 된다.


하지만 8배수가 아닌 36px로 작업 시, 3배수로 줄이면서부터 이미지가 정상적인 디자인을 보여주지 못한다. 큰 문제는 1.5배수에서 보인다. 13.5px이라는 숫자가 나타나는데 우리는 이 소수점을 만들어낼 수 없다. 픽셀은 0.5라는 소수의 단위를 표시할 수 없어 반올림되는 경우가 많다. 그럴 경우 전체 넓이가 우리가 원하지 않는 크기로 만들어진다.
해상도와 밀도. 자연스럽게 사용하고 있어서 정확한 의미는 잘 모르고 있었는데 다시 알아보는 시간이 된 것 같다.
들어도 이해하기 쉽지 않지만 계속 보다 보면 잘 이해될 날이 오겠지..:)
**강의 - 8. UIUX 디자인 툴(Adobe XD)_ch7-3**
'UIUX > UIUX 디자인' 카테고리의 다른 글
| Design Process (학습일지 6주차) (26) | 2024.01.14 |
|---|---|
| Protopie_ 프로토타이핑이란? (학습일지 6주차) (1) | 2024.01.10 |
| UX/UI 디자인 심리학_ 게슈탈트 법칙 (학습일지 5주차) (1) | 2024.01.07 |
| 휴리스틱 평가 (학습일지 5주차) (0) | 2024.01.06 |
| 스티브 크룩의 '(사용자를) 생각하게 하지마!'를 읽고.. (학습일지 3주차) (0) | 2023.12.19 |



