사용자에게 보기 좋은 UI, 사용자 경험(UX)을 제공하기 위해서는 사용자들의 심리를 파악하는 것도 중요하다.
디자인이 어떻게 인식되는지 이해함으로써 더 효과적으로 사용자가 목표에 달성할 수 있게 하며, UI 디자이너들은 이런 시각적 경향을 이용해서 더 나은 구조나 시각 요소들을 한데 묶어서 정리하는데 이용할 수 있다.
게슈탈트 법칙(Gestalt Principle)
게슈탈트란 형태, 형상을 의미하는 독일어로, 형태 요소들이 일정한 관계에 의하여 조직된 전체를 말한다.
게슈탈트 법칙은 1920년대 독일 심리학자들에 의해 개발된 인지방법에 대한 이론이다.
즉, 사람이 무엇을 바라보고 인식할 때 일정한 경향이 있다는 내용이다.
게슈탈트 법칙
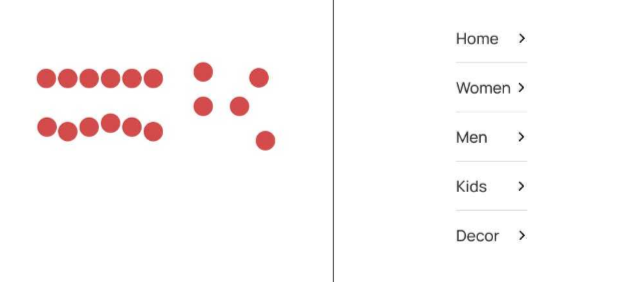
1. 근접성의 법칙(The law of Proximity)
요소를 서로 가깝게 배치하면 서로 연관되어 보인다.
연관된 정보들은 한데 묶어놓고 통일성 있게 보여줘서 사용자가 원하는 정보를 한눈에 찾을 수 있게 도와준다.

2. 유사성의 법칙(The law of Similarlity)
서로 같은 유형으로 서로 연관되어 보이게 인식한다.

3. 연속성의 법칙(The law of Continuity)
시선은 정렬된 요소들이 만든 선을 따라간다.
동일한 콘텐츠들을 연속적으로 보여주어 한 그룹으로 나타내면서 다른 콘텐츠와 구분을 줄 수 있다.

4. 공통영역의 법칙(The law of Common-Region)
공통된 영역에 있는 요소들을 조직적으로 인식한다.
요소가 다르더라도 같은 영역 안에 있다면 한 그룹으로 보일 수 있다.


5. 폐쇄성의 법칙(The law of Closure)
선이 뚜렷하게 그려져 있지 않아도 우리의 뇌는 자연스럽게 선을 닫는다.
시각적 요소의 복잡한 배열을 볼 때 우리는 인식할 수 있는 하나의 패턴을 찾는 경향이 있다.


사람들이 보고 느끼는 심리적인 부분 또한 디자인에서 중요한 영역이라는 것을 다시금 느꼈다.
이외에도 디자인과 관련하여 여러가지 심리학적인 법칙들이 있는데 새로운 법칙들도 많이 보여서 차근차근 알아가 봐야겠다.
'UIUX > UIUX 디자인' 카테고리의 다른 글
| Protopie_ 프로토타이핑이란? (학습일지 6주차) (1) | 2024.01.10 |
|---|---|
| 디자인 스타일가이드_ 해상도와 밀도 (학습일지 6주차) (2) | 2024.01.08 |
| 휴리스틱 평가 (학습일지 5주차) (0) | 2024.01.06 |
| 스티브 크룩의 '(사용자를) 생각하게 하지마!'를 읽고.. (학습일지 3주차) (0) | 2023.12.19 |
| UX & UX Researcher (학습일지 2주차) (29) | 2023.12.16 |



