
레퍼런스 8. 스픽
스픽 앱은 LA 현지에서 언어 교육 전문가가 만든 커리큘럼으로 문법, 영어 패턴, 리스닝뿐 아니라 AI 기술을 활용한 프리토킹까지 언제 어디서나 압도적인 발화량을 책임지고, 이를 통해 영어 초보자도 영어에 자신감을 가지고 영어 스피킹을 편하게 할 수 있게 도와주는 영어 교육 어플이다.
화면구성 분석
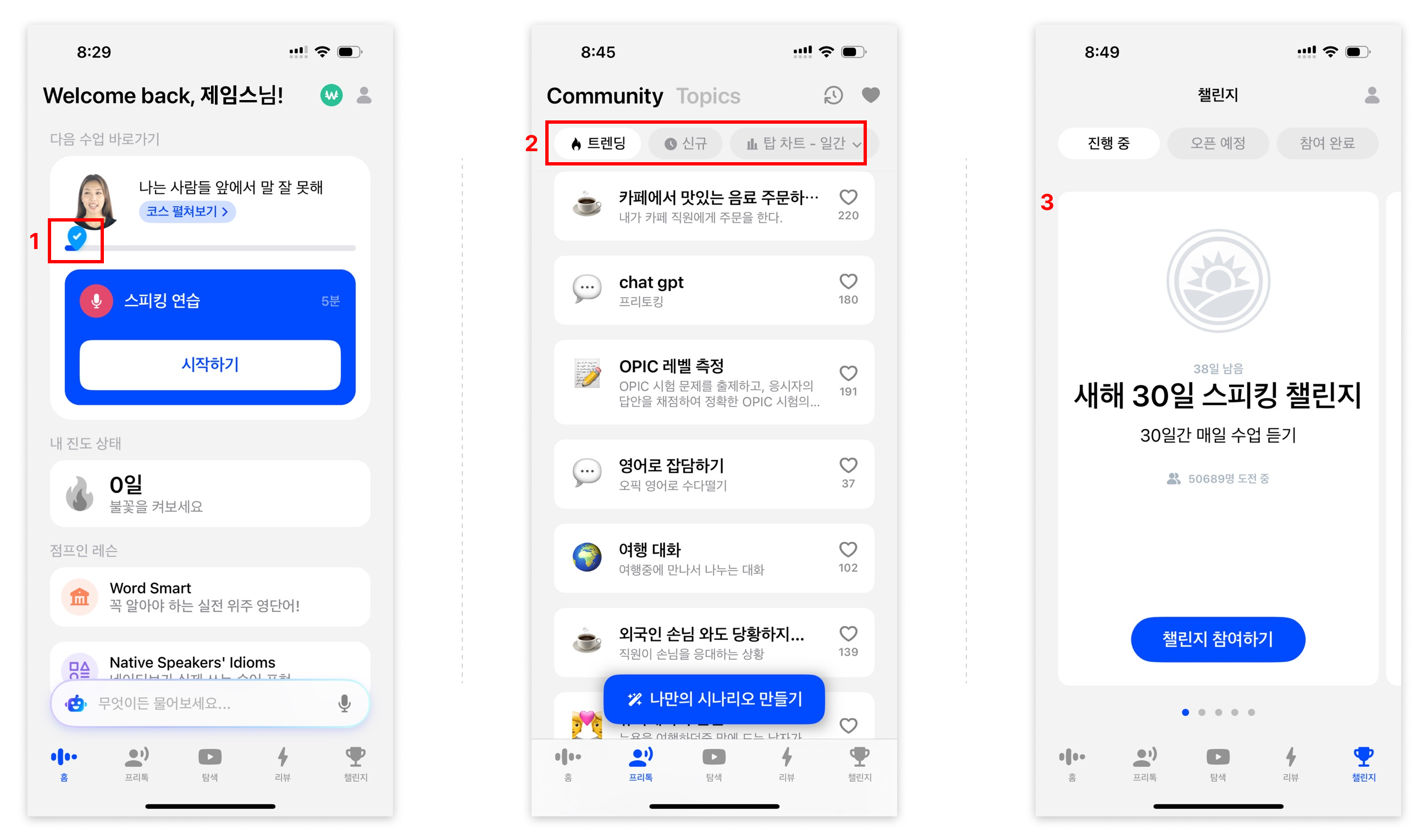
1. 홈 페이지
홈 페이지는 수업 모듈, 진도 상태 등으로 간단하게 구성하고 있다. 코스 펼쳐보기 버튼을 통해 날짜별 수업들을 볼 수 있다.

- 날짜별 수업 코스들을 펼쳐보기 버튼으로 넣고 메인화면에는 현재 진행되고 있는 수업을 보여주어 간단한 홈 화면을 구성하고 있다.
- 1,2번 페이지에서 진행 중인 수업의 날짜와 수업 진행상황을 파란색으로 구분하여 사용자가 얼마나 진행되고 있는지 시각적으로 알 수 있게 보여준다.
- 스피킹 연습 파란색 모듈 우측에 진행 시간을 표시하여 수업이 얼마나 진행될지 예상하고 시작할 수 있도록 도와준다.
- 하단 FAB에 브랜드 색상과 그림자 이펙트를 줌으로써 더욱 눈에 띄고 플레이스홀더로 이용이 쉽도록 유도한다.
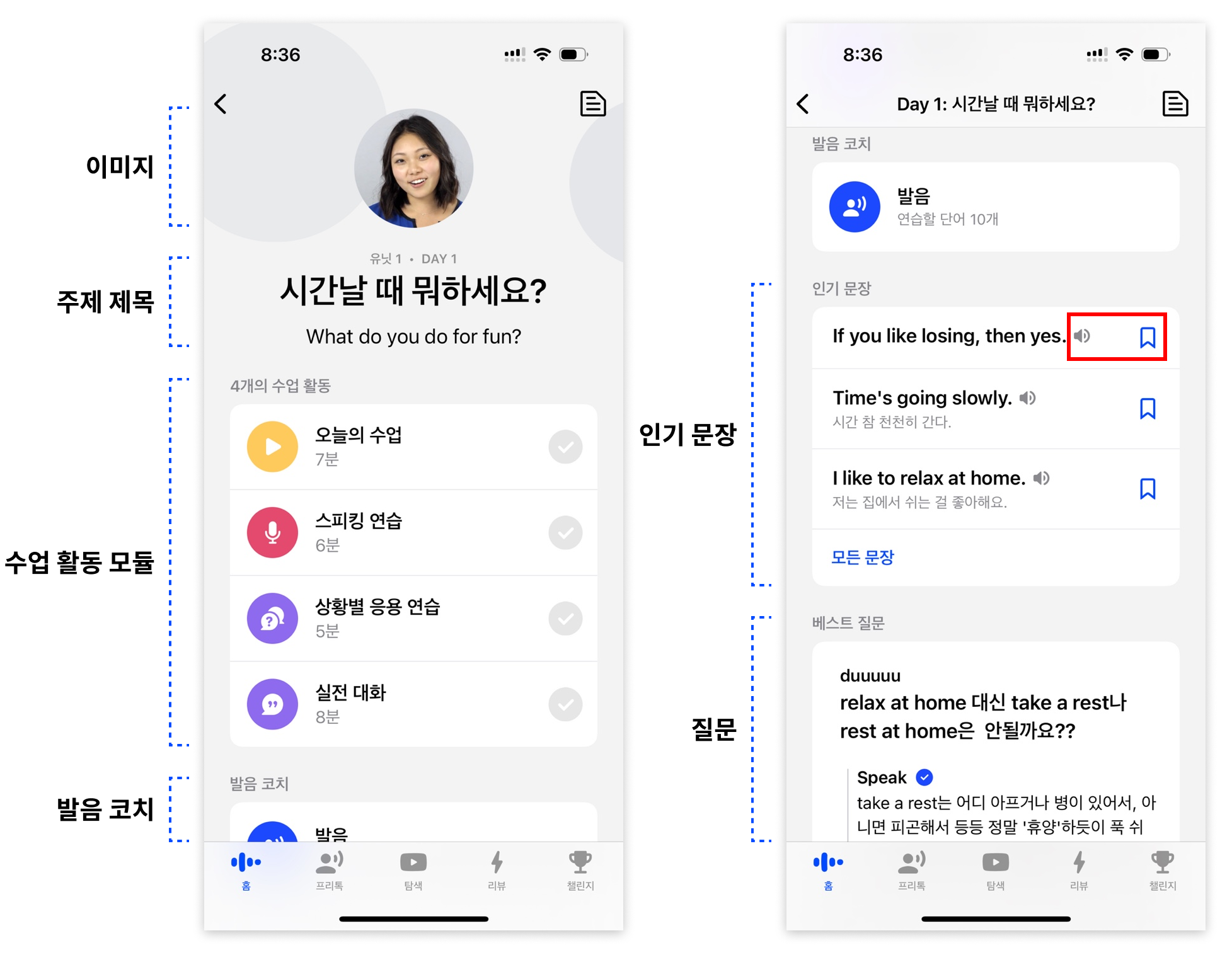
2. 상세 페이지
상세 페이지는 진행 강사 이미지, 주제 제목, 수업 활동 모듈, 발음 코치, 인기 문장, 베스트 질문으로 구성하고 있다.

- 수업들을 수업 활동 모듈로 하나의 컨테이너로 묶고, 수업 이름, 관련 아이콘, 진행 시간, 완료 체크표시로 꼭 필요한 사항으로만 구성하여 사용성에 좋게 접근하고 있다.
- 인기 문장을 저장 아이콘과 스피커 아이콘과 함께 구성하여 이 문장을 어떻게 활용할 수 있을지 직관적으로 나타낸다.
- 베스트 질문 모듈에서 해당 주제에 대해 사용자들이 질문을 달고 답을 남긴 것을 공개하여 사용자와의 소통이 활발함을 보여주고 학습의 효과를 높인다.
3. 수업 상세 페이지
수업 상세 페이지에는 수업이 진행되고 있음을 영상, 플레이/스탑 버튼, 뒤/앞으로 감기 버튼, 음성 인식 애니메이션 효과, 대화 내용 등으로 구성하고 있다.

- 수업 진행 중 화면을 터치하였을 때는 몇 초간 영상화면을 어둡게 처리하여 진행 바와 플레이 버튼이 더욱 눈에 띄도록 처리하였다.
- 수업을 진행하며 스픽을 요구하는 과정이 있기 때문에 지하철 모드 버튼을 구성하여 사용자의 편의성을 고려하였다.
- 음성 인식이 진행되는 중에 잘 인식이 되고 있는지는 문장의 색상 변경 혹은 상단에 "이제 스피킹 하세요"라는 문구를 띄워 알려준다. 또한 애니메이션 효과를 주어 음성 데시벨에 따라 움직이는 것을 보며 사용자 본인이 잘하고 있는지 스스로 파악할 수 있게 한다.
4. 프리톡 페이지
프리톡 페이지는 토픽에 따른 모듈들로 구성하고 있다. 하나의 토픽을 선택하면 시작하기 팝업창이 뜨고, 시작을 누르면 해당 토픽의 대화가 시작된다.

- 각 토픽의 상자와 상자 안의 UI들을 모두 통일하여 일관성을 보여주고 사용성을 편하게 하였다.
- 하트의 개수를 표시해 줌으로써 다른 사용자들에게 어떤 토픽이 인기가 많은지 알려주며 클릭을 유도한다.
- 하단에 버튼을 구성하여 주어진 토픽이 아닌 사용자가 스스로 시나리오를 만들어 대화를 해볼 수 있도록 커스텀할 수 있는 경험을 제공한다.
- 대화 상자의 영문과 한문을 디바이더와 텍스트 색상에 차이를 주어 구분을 해주고 있다. 또한 해당 문장을 곧바로 다시 듣고, 번역하고, 건의할 수 있는 아이콘을 함께 배치하여 학습의 효과를 더 효과적으로 해준다.
- 답을 하는 대화 상자에서는 아직 스픽 어려운 사용자를 위해 예시 문장을 함께 표시하여 지속적인 진행이 가능하도록 돕는다.
- 많은 텍스트를 담고 있는 만큼 대부분의 배경과 텍스트를 회색 계열로 가져가 시각적인 피로감을 줄인다.
5. 탐색 페이지
탐색 페이지는 카테고리, 인기 수업 모듈, 카테고리에 따른 수업 모듈로 구성하고 있다.

- 수업 모듈들을 동일하게 구성하고 적당한 여백을 줌으로써 일관성을 보여준다.
- 큰 카테고리 제목 옆에 관련된 토픽이 몇 개 있는지 숫자로 표기해 보여주어 어느 정도 훑어볼 수 있을지 가늠할 수 있게 한다.
사용자 분석



스픽에서 진행한 설문조사 결과 사람들이 영어 스피킹을 두려워하는 이유에 원어민과 말할 기회가 없어서, 스피킹 자체가 어려워서, 틀리면 안 될 것 같은 압박감이 있어서 등이 높게 나왔으며 그러한 생각을 가진 사람들이 영어 스피킹을 더욱 편한 환경에서 늘리고자 스픽앱을 찾는 것으로 보인다. 이러한 생각을 가진 다양한 연령대의 사용자들이 사용을 하며 특히 직장인에서 많은 이용이 있는 것으로 보인다.
개선점 찾기

1. 진행상황 위치 아이콘
수업 진행상황을 파란색 바로 나타내고 있으며 위치 아이콘도 함께 구성하고 있는데, 진행 바에 비해 크게 구성하는 듯한 느낌으로 조금 답답한 느낌을 준다. 위치 아이콘을 없애거나 크기를 줄여서 강사 프로필과의 적당한 여백을 가져가면서 확실한 위치를 파악하게 하면 좋을 것 같다.
2. 토픽 소팅 모듈
선택한 버튼과 아닌 버튼이 회색 계열로 구분되고 있는데, 선택된 버튼에 함께 구성된 아이콘마저 텍스트와 같은 색상으로 나타내어 "트렌딩"이라는 카테고리 이름에 비해 덜 활성된 느낌을 준다. 선택이 되었을 때는 색상을 넣어서 구성하면 더 활성화된 느낌을 줄 것 같다.
3. 챌린지 모듈 전체 보기
하단 점 인디케이터를 통해 챌린지가 몇 개 있는지 알 수 있게 하였고 옆으로 스크롤하여 살펴볼 수 있다. 챌린지가 많지 않지만 챌린지들을 한눈에 파악해보고 싶은 사용자를 위해 전체 보기 버튼을 함께 구성해도 괜찮을 것 같다.
'UIUX > 레퍼런스' 카테고리의 다른 글
| 레퍼런스 분석 7. 카카오 T (2) | 2024.01.19 |
|---|---|
| 레퍼런스 분석 6. 나이키 NIKE (4) | 2024.01.13 |
| 레퍼런스 분석 5. 줌줌투어 (1) | 2024.01.06 |
| 레퍼런스 분석 4. 샵사이다 CIDER (0) | 2023.12.28 |
| 사용성 7가지에 따른 분석_ CGV 어플 (0) | 2023.12.28 |



