
레퍼런스 6. 나이키
나이키 앱은 나이키에서 제공하는 모바일 서비스이다. 멤버십을 기반으로 제품 구매부터 앱 전용 출시 제품 제공과 개인의 라이프스타일에 최적화된 맞춤형 서비스와 스포츠 경험을 제공하여 일상 속 스포츠에 대한 영감과 동기부여를 제공하고, 사용자와 긍정적인 상호작용을 이어갈 수 있도록 한다.
화면구성 분석
1. 홈 페이지
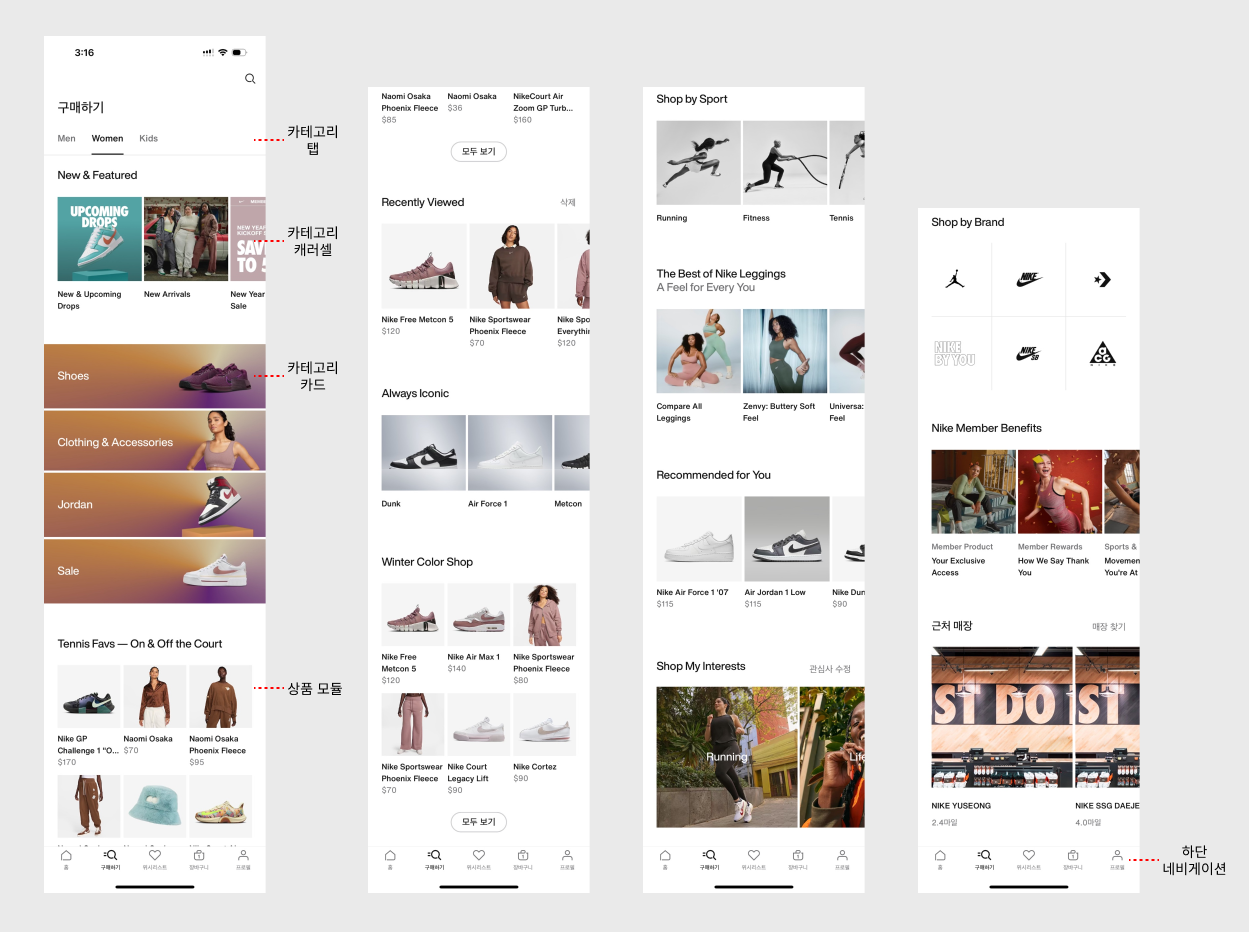
홈 페이지는 상품 모듈, 배너, 카테고리 카드, 하단 내비게이션 등으로 구성하고 있다.

- 상단에서 바로 인기 있는 추천상품을 보여주어 눈길을 끌게 구성하였다.
- 상품 + 카테고리 카드 모듈을 번갈아가며 반복하여 위치하였고 깔끔한 상품 모듈로 제공하는 정보들을 직관적으로 이해할 수 있게 하였다.
2. 카테고리 페이지
카테고리(구매하기) 페이지에는 카테고리 관련 탭, 캐러셀, 카드, 상품 모듈, 관심사 카테고리, 브랜드 카테고리, 근처 매장, 하단 내비게이션 등으로 구성되어 있다.

- 전체적으로 군더더기 없는 일관된 디자인 전개로 사용자들의 시각적 피로감을 줄여준다.
- 상품 모듈을 이미지, 상품 이름, 가격으로 정말 필요한 부분으로만 구성하여 대충 훑어봐도 어떠한 상품이 어느 가격을 가지고 있는지 빠른 파악이 가능하다.
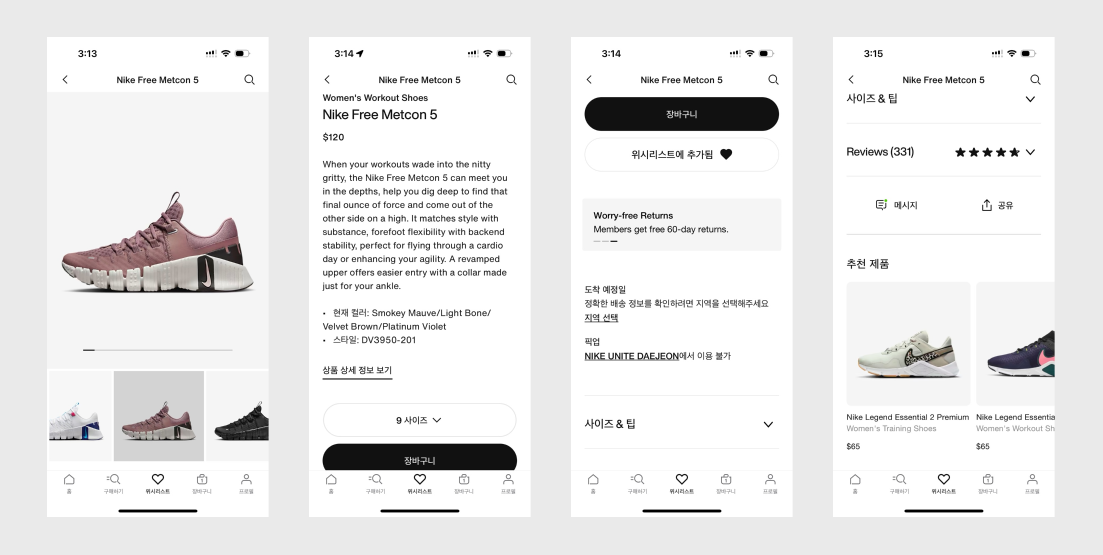
3. 상품 상세 페이지
상품 상세 페이지에는 상품 이미지, 다른 색상 상품 캐러셀, 상품 설명, CTA 버튼, 후기, 추천 제품 등으로 구성하고 있다.

- 첫 이미지 부분에 상품 단독 이미지를 크게 구성하여 정확한 상품을 파악하게 도우며, 슬라이드 하여 넘겼을 때 자동으로 진행되는 관련 영상과 다양한 각도에서 촬영된 이미지로 구성하여 상품에 대한 다양한 정보를 빠르게 파악할 수 있게 한다.
- 상품 설명이 모두 같은 검은 색상으로 되어있지만 텍스트 크기로 다양한 구분을 나타내고 있다.
- 나이키 앱에서는 검은색, 흰색으로 주로 구성하여 텍스트, CTA버튼, 후기 별 아이콘과 같은 전체적인 UI에 통일감을 주었다.
4. 위시리스트/ 장바구니/ 프로필 페이지
위시리스트 페이지는 상단 편집 버튼과 상품 모듈로만 깔끔하게 구성하고 있다.
장바구니 페이지는 할인 정보, 상품 모듈, 가격 모듈, 주문 CTA로 구성하고 있다.
프로필 페이지는 프로필 이미지, 닉네임, 기타 확인사항 버튼, 팔로워 카테고리 등으로 구성하고 있다.

- 위시리스트 페이지에서는 깔끔한 상품 모듈로만 구성하였고, 그 안에 정말 필요한 내용으로만 구성하여 사용자의 위시리스트를 훑어보기 편하게 하였다.
- 장바구니 페이지에서 상품 모듈을 거의 비슷하게 가져가 리스트로 보여주며, 수량을 드롭다운으로 구성하여 클릭 시 수량을 즉시 변경할 수 있도록 하였다.
- 프로필에서는 프로필, 닉네임, 수정버튼, 기타 버튼들을 충분한 간격을 두고 구성하여 눈이 피로하지 않으며, 세부 사항들은 버튼 안에 포함시켜 페이지에서는 깔끔하게 확인해 볼 수 있도록 만들었다.
사용자 분석


나이키 앱은 올해 3월에 출시되었으며 짧은 시간 내에 신규설치 건 수 약 41만을 달성했다. 4월 연령별 사용량 순위 또한 전 연령에서 1위에 이름을 올렸다. 나이키 브랜드는 오래전부터 많은 관심을 받아온 만큼 이용하는 사용자 분포가 다양했다. 하지만 나이키 앱은 최근에 출시되어 브랜드에 관심이 많고 어플을 잘 활용하는 20~40대 사이에서 많이 이용되는 것으로 보이며, 특히 스포츠 분야로 유명한 만큼 남성분들과 스포츠에 관심이 많은 사용자들로 주로 이용되는 것으로 보인다.
개선점 찾기

1. 브랜드만의 UI 요소
: 홈 화면 상단에서 나이키 브랜드만의 로고나 UI요소가 없어 브랜드 정체성을 나타내기에 조금 아쉽다. 나이키 로고가 깔끔하기 때문에 상단에 위치시켜도 전혀 복잡해 보이지 않고 나이키 앱에 들어온 것 잘 보여줄 것 같다.
2. 내비게이션 페이지 이름 구성
: 구매하기 내비게이션은 카테고리에 따른 구분으로 상품을 보여주고 있는 페이지이기 때문에 내비게이션에 이름을 '카테고리'로 변경하는 것이 더 어울리고 사용자들이 이해하기가 더욱 쉬울 것으로 보인다.
3. 하트 버튼의 위치
: 위시리스트 같은 경우 CTA버튼 아래에 크게 버튼으로 자리 잡고 있어 눈에 크게 뜨이긴 하지만 다수의 앱에서 공통적으로 사용하는 하트 아이콘이 사용자들에게 관심 목록을 나타낸다는 것을 잘 알고 있기 때문에 설명과 CTA버튼에 가기 전에 이미지, 상품 제목, 가격만을 보고도 관심 목록에 저장하기 쉽도록 이미지 우측 하단이나 상품 제목 옆으로 위치해도 좋을 것 같다.
'UIUX > 레퍼런스' 카테고리의 다른 글
| 레퍼런스 분석 8. 스픽 Speak (1) | 2024.01.24 |
|---|---|
| 레퍼런스 분석 7. 카카오 T (2) | 2024.01.19 |
| 레퍼런스 분석 5. 줌줌투어 (1) | 2024.01.06 |
| 레퍼런스 분석 4. 샵사이다 CIDER (0) | 2023.12.28 |
| 사용성 7가지에 따른 분석_ CGV 어플 (0) | 2023.12.28 |



