
레퍼런스 5. 줌줌투어
줌줌투어는 여행자와 현지 전문가들을 쉽고 빠르게 연결시켜 주는 여행 중개플랫폼이다. 가이드 투어, 액티비티, 티켓, 반값 호텔까지 여행 전문가와 1:1 상담, 원클릭 예약, 다양한 여행, 리얼 후기, 할인 쿠폰 등으로 쉽고 간편하게 이용할 수 있다.
화면구성 분석
1. 홈 페이지
홈(줌줌) 페이지는 추천 여행지 캐러셀, 검색창, 카테고리, 배너, 세부 콘텐츠 모듈, 하단 배너, 하단 네비게이션으로 구성하고 있다.

- 충분한 여백을 주어 카드 안에 다양한 이미지 배경이 들어가도 복잡하지 않고 깔끔하게 구성하였다.
- 메인 여행지 캐러셀에서 도시이름 텍스트를 크게 구성하고 아래 해시태그를 간단하게 1~2가지로만 작성하여 어느 도시를 표현하는 카드인지 정확히 인지할 수 있게 하며 그 도시에 맞는 배경 이미지를 돋보이게 하여 사용자들의 직관적인 이해가 가능하도록 하였다.
- 많은 이미지 상자들이 사용되는 만큼 카테고리마다 회색 디바이더를 생략하여 답답함을 줄여준다.
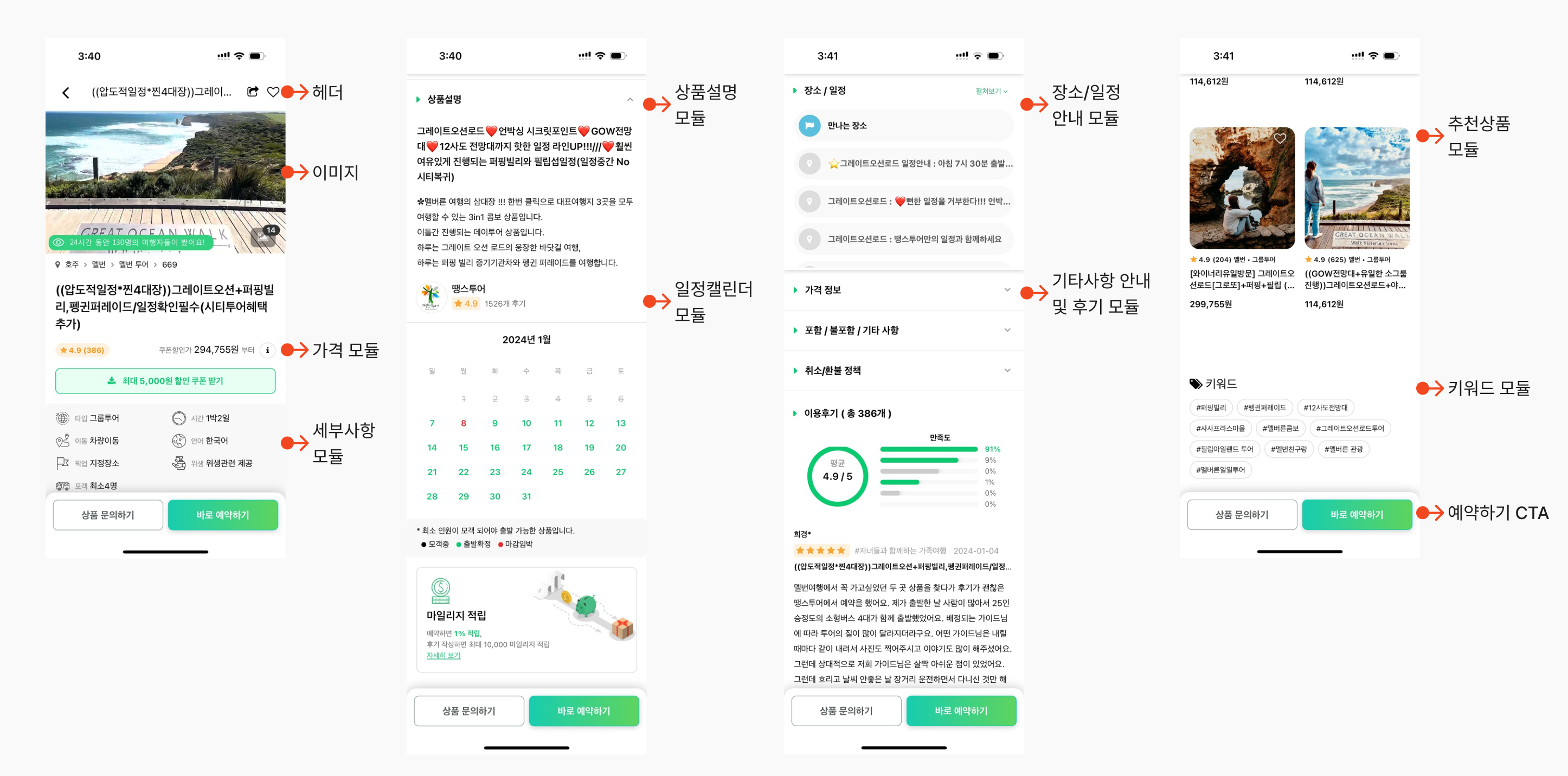
2. 상품 상세 페이지
상품 상세 페이지에는 헤더, 이미지, 가격, 세부사항, 상품설명, 일정캘린더, 장소 일정, 기타사항 안내, 후기, 추천상품, 키워드 모듈, 예약 CTA로 구성하고 있다.

- 이미지 좌측 하단에 몇 명의 여행자들이 해당 상품을 보고 있는지를 나타내주고 있는데 브랜드 색상과 함께 깜빡이는 애니메이션을 포함한 눈 아이콘을 넣어 사용자들이 최근에 계속 보고 있는 상품이다라는 느낌을 확실히 주고 있다.
- 타입, 이동, 픽업 등의 기타 사항들을 아이콘과 함께 간단히 표현해주고 있어서 한눈에 알아보기 좋다.
- 많은 양의 글을 확인해야 하는 상품 설명에서 적당한 텍스트 크기와 간격으로 가독성을 높인다.
- 상품 예약 가능 날짜 캘린더에 모객중, 출발확정, 마감임박 등을 명확한 텍스트 컬러로 구분 지어 표시해 줌으로써 언제 예약이 가능할지 빠르고 확실하게 파악할 수 있도록 도와준다.
- 바로 예약하기 CTA는 브랜드 색상으로 그라데이션 컬러 톤을 조절하고 약간의 그림자 이펙트로 눈에 잘 띄게 하여 사용자들의 클릭을 유도한다.
3. 위시 리스트 페이지
위시 리스트 페이지에는 카테고리, 상품모듈, 하단 네비게이션으로 구성하고 있다.

- 불필요한 UI들은 모두 제거하고 메인 제목을 상단에 크게 위치하고, 카테고리, 상품 모듈로 깔끔하게 구성하여 사용자들이 본인이 선택한 목록들을 훑어보기에 편하게 해준다.
4. 1:1문의/ 내 예약 페이지
1:1문의와 내 예약 페이지는 드롭다운 리스트, 배너, 문의내용, 하단 네비게이션으로 구성하고 있다.

- 여행 중개플랫폼으로 예약 문의와 예약한 상품에 대한 정보를 바로바로 확인해 볼 수 있도록 하단 네비게이션에 위치시켜 편의성을 높여준다.
- 두 페이지를 동일한 UI로 구성해 놓아서 사용자들의 사용성을 편하게 만들었다.
5. 내 계정 페이지
내 계정 페이지에서는 메세지 및 쿠폰 모듈, 배너, 프로필 및 기타 사항 모듈, 하단 네비게이션으로 구성하고 있다.

- 사용자들이 흔히 접하는 이모티콘을 다양하게 구성하여 친근감 있게 접근하고 있다.
- 콘텐츠 내용마다 카테고리를 묶어 피로하지 않은 연한 색상의 디바이더로 구분 지어 주고 있다. 또한 큰 카테고리는 상자로 묶어 다른 섹션임을 보여준다.
사용자 분석

줌줌투어는 사용자 관련 분석 자료를 찾아보기는 어려웠지만 후기들을 살펴보면서 여행이라는 특성에 맞게 친구, 혼자, 커플, 자녀, 부모님, 가족 간 다양하게 투어를 신청하는 경우가 많았다. 다양한 관계에서 사용되지만 예약을 하는 사용자는 성별은 관계없이 주로 10~40대 사이에서 이뤄지고 있는 것으로 보인다.
개선점 찾기

1. 검색창의 존재를 나타내주는 UI 부족
: 서비스의 콘셉트에 맞춰 검색창에 이모티콘과 함께 UX Writing 톤을 잘 맞췄지만 검색하기를 유도하기에 다소 밋밋한 회색 배경과 검색이라는 것을 나타낼만한 UI가 부족하다. 검색을 나타내는 돋보기 아이콘을 좌우 중 한쪽 끝에 구성하거나 상자에 이펙트를 넣어 조금 더 검색창이라는 존재를 나타내면 좋을 것 같다.
2. 좁은 여백의 레이아웃 구성
: 내 계정 페이지에서는 홈 화면과는 다르게 바깥 여백에 충분한 여유를 두고 있지 않아 많은 내용을 담고 있지 않음에도 답답한 느낌을 주고 있다. 홈 화면과 비슷하게 충분한 여백을 고려하여 레이아웃을 잡아 답답한 느낌을 줄인다.
또한 휴대폰 번호가 나오는 상자에서 번호변경과 인증완료의 버튼이 바로 붙어있는 것을 볼 수 있다. 색으로 구분을 주었지만 버튼 간의 간격을 두어 사용자들이 클릭하는 손가락의 스페이싱을 고려하면 좋을 것 같다.

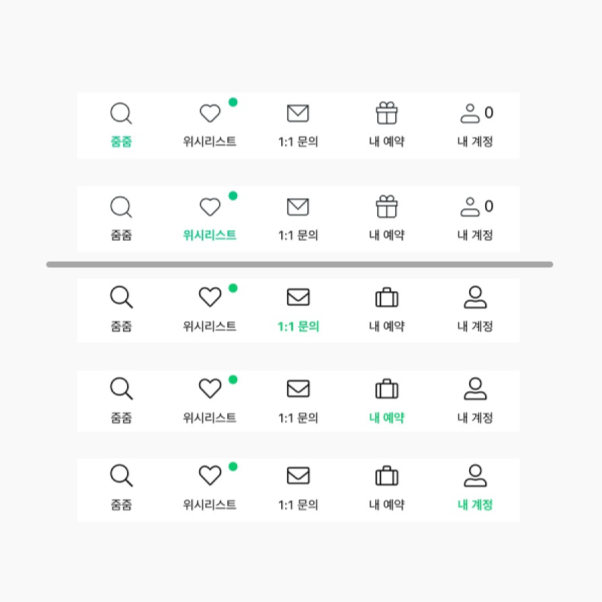
3. 통일감이 부족한 하단 네비게이션
: 하단 네비게이션마다 들어가 보면 아이콘 형태가 두 가지로 나뉘어 있다. 아이콘 테두리의 굵기, 모양 등이 다르고, 내 예약 같은 경우 아예 다른 아이콘으로 구성되어 있는 것을 볼 수 있으며, 상단의 내 계정 아이콘에서는 옆에 "0"의 의미를 파악하지 못해 꼭 함께 포함시키지 않아도 될 것 같다고 느꼈다. 아래에 위치한 문의, 내 예약, 내 계정 부분의 네비게이션으로 통일하면 더욱 해당 카테고리 제목과 연관된 느낌을 주고, 테두리의 굵기가 굵어 가시성을 높여줄 것이다.
'UIUX > 레퍼런스' 카테고리의 다른 글
| 레퍼런스 분석 7. 카카오 T (2) | 2024.01.19 |
|---|---|
| 레퍼런스 분석 6. 나이키 NIKE (4) | 2024.01.13 |
| 레퍼런스 분석 4. 샵사이다 CIDER (0) | 2023.12.28 |
| 사용성 7가지에 따른 분석_ CGV 어플 (0) | 2023.12.28 |
| 레퍼런스 분석 3. 찍스 ZZIXX (3) | 2023.12.21 |



