
레퍼런스 4. 샵사이다
샵사이다는 LA 기반 글로벌 SPA 브랜드이다. 다양한 감정과 개성을 반영한 독특한 옷을 합리적인 가격에 제공하며, 빠르게 변하는 트렌드를 빠르게 반영한다. 또한 귀엽고 트렌디한 아이템을 제공하여 TikTok에서 가장 사랑받는 패션 브랜드 중 하나로 빠르게 자리 잡았다.
화면구성 분석
1. 홈 페이지
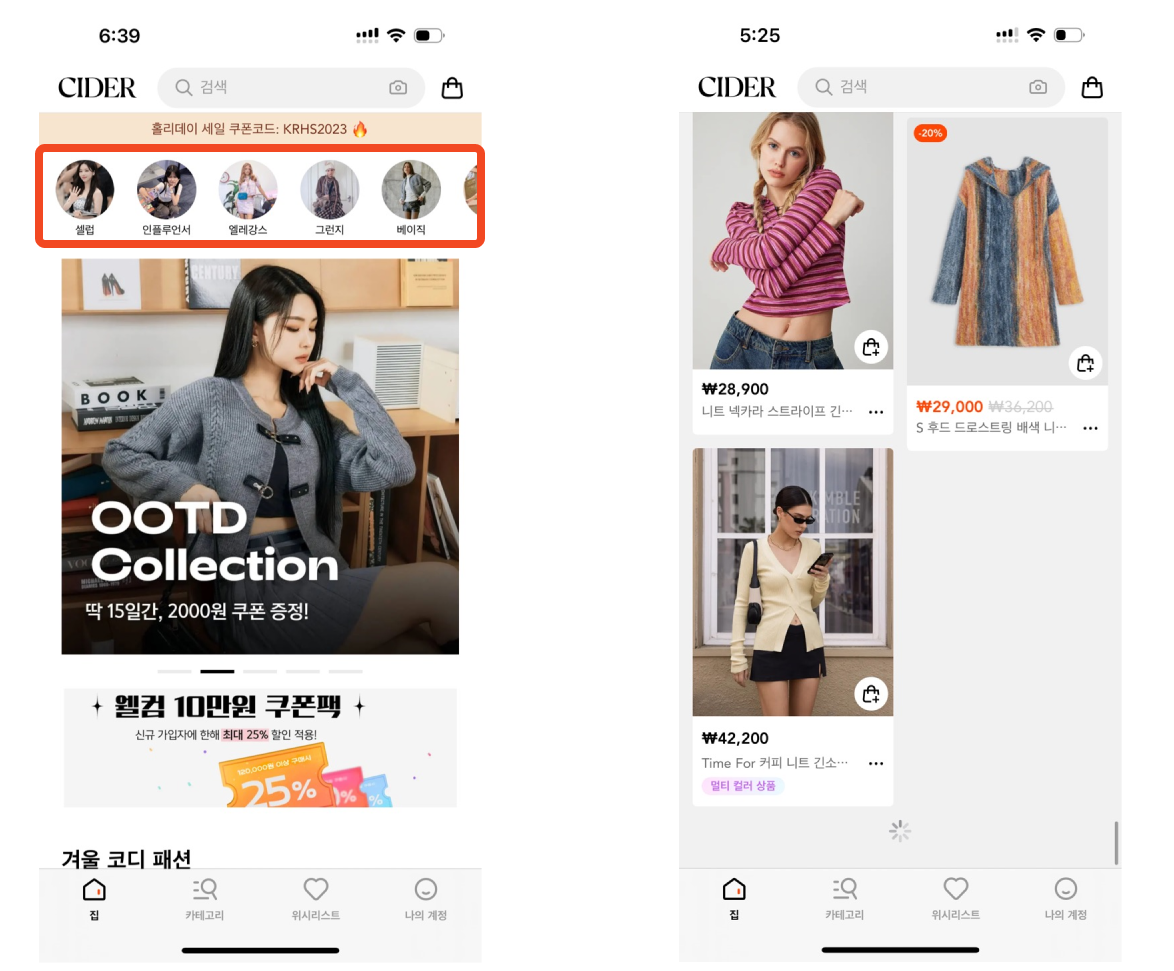
홈(집) 페이지는 헤더, 카테고리, 이벤트 캐러셀, 혜택 카드, 콘텐츠별 카테고리 및 상품 모듈, 바텀 바로 구성하고 있다.

- 카테고리에 이미지 안에 텍스트를 밴드를 적용시켜 포함시키고 있어 샵사이다만의 느낌을 주고 인상적이다.
- 검색창에 사진 버튼을 구성하여 사용자가 추상적으로 알고 있는 혹은 이미지로 찾고 싶은 부분을 검색할 수 있도록 구성하였다.
- 상품 모듈 부분의 왼쪽 오른쪽 높이 길이를 다르게 구성하여 깔끔하지 않아 보일 수 있었지만 대부분의 상품 모듈에서 배경을 연하게 하고 상품에 집중하여 여백이 넓어 보이는 효과를 주고 정렬된 느낌을 주었다.
2. 카테고리 페이지
카테고리 메인 페이지에는 LNB(로컬 내비게이션바), SNB(사이드 내비게이션바), 카테고리별 모듈로 구성하고 있다.
하나의 카테고리 선택 후 보이는 상세 카테고리 페이지는 상품 소팅 모듈, 상품 모듈로 구성되어 있다.

- 카테고리에 그런지, 프리, 드리미 등과 같은 바로 파악하기 어려운 카테고리도 함께 구성하고 있는데 카테고리를 대표하는 이미지를 크게 포함시켜 어떤 느낌의 옷을 담고 있는 카테고리인지 파악하는데 도움을 준다.
- 상품 상세 카테고리에서 소팅 모듈을 필터와 함께 깔끔하게 구성하고 있다.
- 상품 모듈은 할인이 있는 경우 왼쪽 상단에는 할인 퍼센트 컨테이너, 가격에는 포인트 색상과 함께 표시해 주어서 할인하지 않은 상품과의 구별이 뚜렷하다.
3. 상품 상세 페이지
상품 상세 페이지에는 이미지, 가격 및 사이즈 모듈, 리스트 모듈, 리뷰 모듈, 다른제품 살펴보기, 장바구니 CTA로 구성하고 있다.

- 사이즈에서 100사이즈 이상 버튼을 클릭하면 플러스사이즈 모델이 입은 이미지로 바뀐 새로운 페이지로 이동하게 되는데, 사이즈에 맞게 페이지를 구별하여 사용자들이 상품의 실제핏을 고민하는데 도움을 줄 것으로 보인다.
- 깔끔한 레이아웃과 간결하고 일정한 폰트를 사용하여 사용자들의 피로감을 줄여준다.
4. 장바구니 페이지
장바구니 페이지에는 상품정보 모듈, 할인혜택 모듈, 다른제품 살펴보기, 구매 CTA로 구성하고 있다.

- 다른제품 살펴보기를 제외하고 페이지를 길지 않게 딱 필요한 정보로 구성하여 확인해야 할 부분을 빠르게 확인하고 넘어갈 수 있게 구성하였다.
- 상품정보 모듈과 할인혜택 모듈을 각각 컨테이너로 묶어 구분하여 섹션 간의 구분을 명확히 하고 있다.
5. 결제 페이지
결제 페이지에는 상품정보 모듈, 배송방법 모듈, 할인혜택 모듈, 결제금액 모듈, 주문 CTA로 구성하고 있다.

- 각각의 정보들이 두께가 있는 디바이더를 사용하여 명확한 구분을 보여주고 있다.
- 주문하기 CTA가 다소 임팩트가 없어 구매를 유도하기에 약할 수도 있었지만 테두리와 함께 배경에 연한 핑크를 채워 모든 페이지에 적용시킴으로써 샵사이다 브랜드만의 차별성을 주고 CTA 버튼이라는 것을 자연스럽게 인지시킨다.
6. 마이 페이지
마이(나의 계정) 페이지에는 프로필, 멤버십 모듈, 주문확인 모듈, 다른 제품 살펴보기, 바텀 바 등으로 구성하고 있다.

- 상단 프로필에서는 편집버튼과 사진편집 버튼으로 편집할 수 있는 기능이 있다는 것을 바로 인지시키고, 간단한 프로필 변경을 쉽게 할 수 있도록 해놓았다.
- 주문 확인, 고객 센터 등과 같은 부분들을 바텀 바와 같이 아이콘과 텍스트로 버튼을 구성해서 통일성을 느끼게 한다.
사용자 분석
샵사이다는 전 세계적으로 유행하는 트렌드를 빠르게 흡수한 아이템 판매, 비교적 싼 가격임에도 괜찮은 퀄리티의 옷, 해외 배송임에도 빠른 배송, 귀엽고 트렌디한 아이템을 제공하여 TikTok에서의 활발한 활동 등을 제공하고 있다.




주로 여성 의류에 힘을 주고 있어 여성 사용자가 남성보다 많은 것을 볼 수 있고, 다양한 연령층에서 사용하고 있지만 특히 MZ를 공략하는 트렌드를 제공함으로써 표와 같이 20대에서 가장 많은 사용자가 분포하고 있다는 것을 볼 수 있다. 또한 경제적으로 많은 소비를 하기 어려운 10대 또한 비슷한 여성의류 앱들 중에서는 높은 사용자 비율을 가지고 있다.
그렇기 때문에 다양한 디자인의 상품 소비하고자 빠르게 변하는 유행에 맞게, 부담 없는 가격으로 소비하고 싶어 하는 고객층인 10-20대 여성 소비자들 주 고객층이 되고 있는 것으로 보인다.
개선점 찾기

1. 카테고리와 연관성이 부족한 이미지 구성
: 상단 카테고리는 타 앱과는 다르게 이미지와 함께 구성하였다. 하지만 이미지 부분이 작게 들어가 있어 카테고리마다 차이가 뚜렷하게 느껴지지 않고 해당 이미지가 카테고리와 관련된 이미지인가, 무슨 느낌의 옷을 보여주고자 하는 거지 등의 생각이 들게 만든다.
카테고리 텍스트만으로는 구성하기에는 이름이 생소한 부분이 있어 정확한 파악이 어려울 것으로 느껴지기 때문에 카테고리 아이덴티티를 확실하게 표현해 줄 수 있는 이미지를 포함시키는 것이 홈화면에서 카테고리마다의 정체성을 더 잘 보여줄 수 있을 것 같다.
2. FAB 없는 무한 스크롤
: 상품이 무한 스크롤되어 페이지가 무한으로 내려간다. 홈버튼을 누르면 다시 상단으로 돌아올 수 있지만 FAB을 따로 구성하지 않아 홈버튼의 원위치 기능을 인지하지 못하고 있다면 상단으로 돌아올 때 더 많은 시간을 들일수도 있다. 무한 스크롤이 되는 만큼 오른쪽 하단에 FAB를 구성하면 사용자들의 편의성에 더욱 좋을 것 같다.

3. 점 인디케이터의 존재 인식
: 상품 이미지의 왼쪽 하단에 이미지와 룩을 완성하세요라는 텍스트로 추천상품 버튼을 구성하고 있다. 함께 매치된 상품을 볼 수 있어 좋지만 이미지 페이지의 점 인디케이터가 가려져 보이지 않는다. 한번 로테이션을 돌고 나서 버튼이 없어져있는 페이지를 한번 볼 수 있지만 그전까지는 사용자 마음대로 추천상품 버튼을 없애는 기능이 없어 점 인디케이터를 인식하기 어렵고 옆으로 스크롤해보지 않는 이상 다른 이미지가 포함되어 있는지 알기 어려울 수도 있을 것 같다. 또한 점 인디케이터를 보여주더라도 점의 투명도가 높아 이미지의 여러 색상과 겹친다면 인식하기 어렵다.
따라서 추천상품 버튼이나 점 인디케이터를 이미지 아래로 따로 구성하고 점 인디케이터의 존재를 조금 더 보여준다면 더 많은 이미지를 포함하고 있다는 부분을 고민 없이 알 수 있을 것이다.
4. 제품 상세 설명 버튼의 구성과 위치
: 상품을 구매하는 데 있어서 제품설명은 디테일하게 살펴보고 싶은 부분인데, 타 커머스와는 다르게 제품 설명을 바텀시트로만 간단하게 내용을 구성하고 있어 디자인이 독특하고 좋음에도 망설이게 만든다. 또한 제품소개 버튼이 배송지와 세탁방법 사이에 같은 폰트와 형식으로 들어가 있어 인지하지 못하고 넘어갈 수 있는 부분이 될 것 같다.
제품설명을 조금 더 디테일한 내용과 함께 페이지를 구성하거나 제품 소개 버튼을 다른 내용과 따로 위치하고 색상 및 크기에 포인트를 줘서 존재를 명확히 드러내주는 게 사용자의 접근성에 좋을 것 같다.

5. 장바구니 편집 버튼 기능
: 장바구니 페이지의 오른쪽 상단에 편집 버튼을 구성하였는데 편집버튼이 장바구니에서 보기에 익숙하지 않아 어떤 아이콘인지 바로 알지 못할 수 있다. 또한 메인 장바구니 페이지와 다른 부분은 장바구니에 담은 상품들만 볼 수 있다는 것과 전체선택이 가능하다는 것뿐이기 때문에 편집 버튼을 제거하고 전체선택 버튼을 상단에 포함시키면 더 편하게 사용할 수 있을 것이다.
6. 사진 촬영 및 검색창 페이지
: 검색창에서 사진 버튼을 누르면 바로 사진 기능으로 이어지는데 어떻게 사진을 찍어야 할지 사용 가이드가 뜨지 않아서 무엇을 기준으로 사진을 찍어야 할지 망설이게 할 수 있다. 예시와 같이 촬영 방법 가이드를 팝업이나 모달창으로 뜨게 하여 사용법을 먼저 인지시키면 더 빠르고 정확한 검색이 가능할 것 같다.
'UIUX > 레퍼런스' 카테고리의 다른 글
| 레퍼런스 분석 6. 나이키 NIKE (4) | 2024.01.13 |
|---|---|
| 레퍼런스 분석 5. 줌줌투어 (1) | 2024.01.06 |
| 사용성 7가지에 따른 분석_ CGV 어플 (0) | 2023.12.28 |
| 레퍼런스 분석 3. 찍스 ZZIXX (3) | 2023.12.21 |
| 레퍼런스 분석 2. 쿠캣 Cookat (8) | 2023.12.15 |



