레퍼런스 2. 쿠캣

쿠캣(cookat)은 맛있는 간편식을 제공하는 식료품 어플이다. 호기심이 많은 고양이처럼 세상의 다양한 음식을 호기심을 가지고 연구하고 유니크한 프리미엄 푸드 콘텐츠를 통해 사람들에게 즐거움과 행복을 선물하겠다는 의지를 담고 있다.
사용자 분석


쿠캣은 식료품 업종 중에 간편식에 속하며, 간편식 앱을 사용하는 사용자 중에서는 적지 않은 수가 사용하고 있다. 표를 보면 그중 타사 서비스 대비 상대적으로 20대, 다음으로는 30대 사용자가 많이 사용하고 있는 것을 볼 수 있다.
앱 스토어에 사용자들의 평가를 살펴보면 "1인을 위한 간편식 조리 식품이 많다", "혼밥 할 수 있는~", "자취생 필수예요" 등의 후기들로 전체적으로 20~30대 중에서 1인 가정이거나 자취하는 분들이 많이 사용하는 앱으로 보인다.
화면구성 분석 및 개선점 찾기
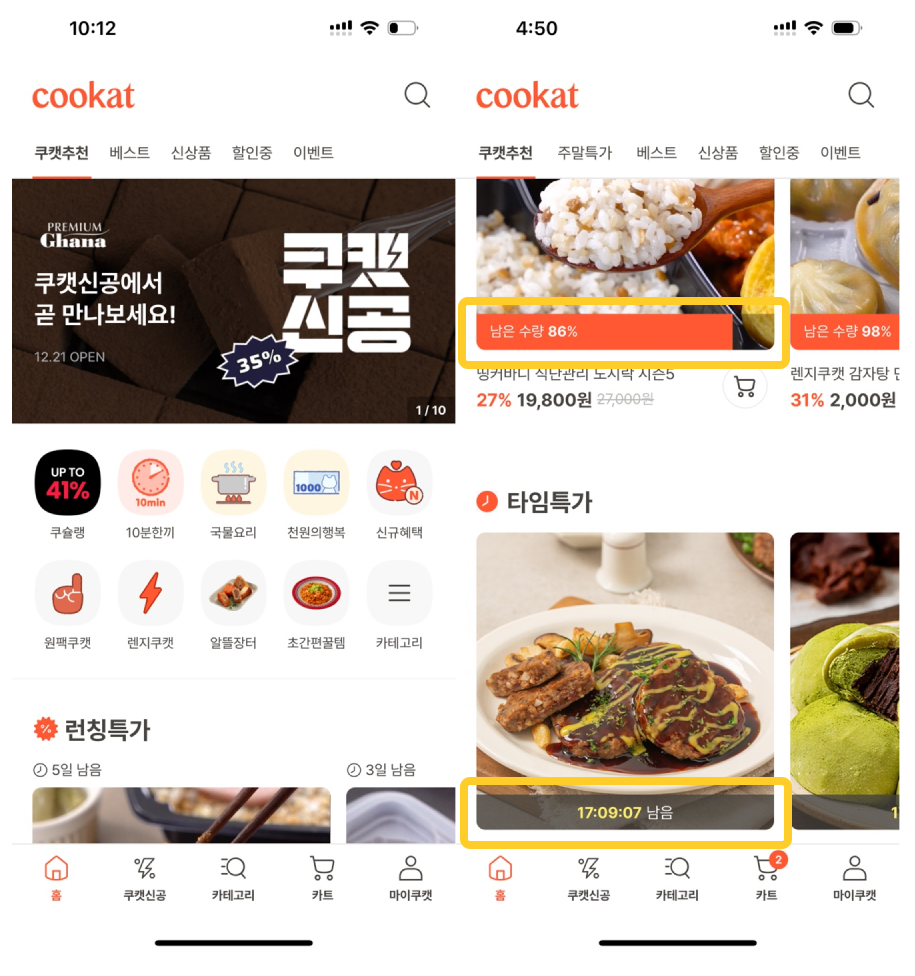
1. 메인화면

최상단에 브랜드 상호명과 오른쪽 끝에 검색창 버튼을 구성하고 있고, 바로 아래 카테고리가 위치하고 있다.
다음은 슬라이드로 넘길 수 있는 카드에 기획전이나 이벤트의 내용을 담아 구성하고 있다. 그 아래에는 세부 카테고리의 내용을 간단한 이미지와 제목으로 보여주고 있다. 이후 특가와 세부 카테고리의 상품을 이미지와 가격 등과 함께 직접적으로 보여주고 있도록 구성하였다.
selling point
- 시각적 효과: 런칭특가에는 남은 수량을 % 와 함께 빨간 바로, 타임특가에는 남은 시간을 시각적으로 나타내 보여주어서 더 확실히 파악하기 좋다. 또한 영상으로 보이게 해서 더욱 상품의 상태를 빠르게 파악하고 먹음직스럽게 보여줌으로써 클릭률을 높이게 만들 수 있을 것 같다.
2. 기획전(쿠캣신공)

하단 앱바에 따로 구성해 놓아 쿠캣의 신상 상품을 따로 확인해 볼 수 있다. "쿠캣 신상공개"라는 풀네임을 보여주고 캐러셀로 어떠한 정보를 받아볼 수 있을지의 내용을 구성해 놓았다. 그 아래에 곧 만나볼 수 있는 상품과 지난 신상 정보를 확인해 볼 수 있다.
selling point
- 재방문할 수 있는 색다른 상품을 모은 페이지 구성: 하단에 위치한 "지난 신상 만나보세요"에서는 특정 상품을 선택하여 페이지를 볼 수는 있지만 이미 품절된 지난 상품이기 때문에 구매는 할 수 없다. 하지만 지난 상품들을 살펴보면서 평범하지 않은 색다른 신상을 구성해 놓는구나, 다음에도 그러한 상품들을 보여주겠구나 하는 기대로 다시 찾아올 수 있게 만드는 것 같다.
pain point
- 불필요한 크기 구성: 캐러셀로 보여주는 내용이 화면에 가득 차게 구성을 해놓고 있어서 클릭하면 해당 내용 페이지로 넘어가는 것처럼 보이지만 단순 내용 제공이고, 클릭하는 부분은 없다.
solution
- 카드 크기 변경 혹은 내용을 한 페이지로 모음: 카드를 조금 작게 만들거나 카드에 있는 내용들을 한 페이지로 모아서 보여주는 게 해당 기획전의 내용을 한 번에 보기 쉽게 만들어 줄 것 같다.
3. 카테고리

큼직한 카테고리와 핫한 키워드, 쿠캣 추천테마 순으로 간결하게 구성하고 있다.
selling point
- 간결하고 깔끔한 구성
pain point
- 한 가지로 제한되어 있는 기능: 카테고리 중 하나를 선택했을 때 음식 종류별 창이 뜨는데, 이 창을 닫으려고 할 때 아래에서 위로 슬라이드 하거나 탭을 하면 닫히지 않고 상단에 텍스트를 눌러야만 창이 접혀서 빠르게 상품들을 훑어보기가 불편하다.
solution
- 슬라이드 하거나 탭하여 창 닫히는 기능 추가: 아래에서 위로 슬라이드 하거나 탭 해서 창이 닫히게 하여 빠른 탐색을 할 수 있도록 한다.
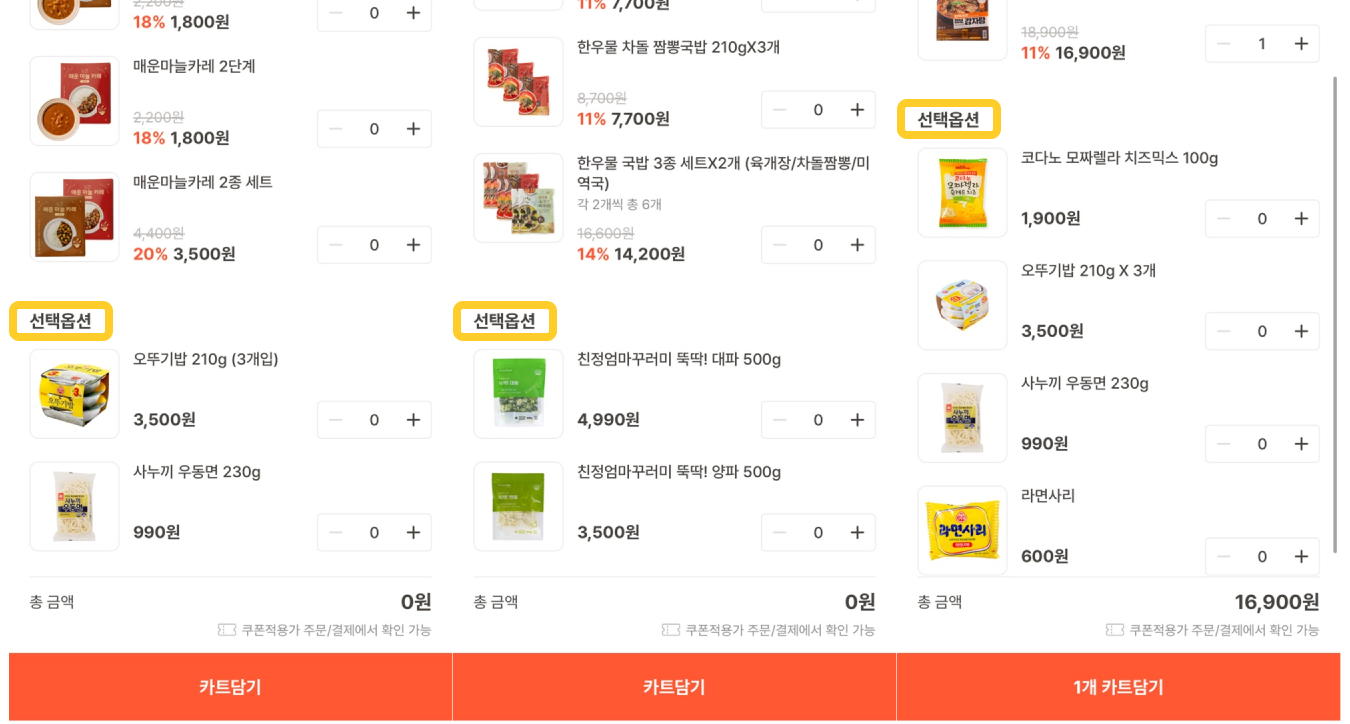
4. 상품 상세 페이지


특정 상품 페이지에 들어가면 상품의 이미지, 후기, 상품정보, 특징, 옵션 정보, 조리법, 배송정보 등의 순으로 구성되어 있다. 중간에 상품정보, 정보고시, 후기, 문의 순의 카테고리를 확인할 수 있다.
selling point
- 빠르게 파악하기 좋은 카테고리 구성: 정보고시를 따로 빼서 음식인 만큼 첨가물, 영양정보 등에 크게 신경 쓰는 사람들에게 한눈에 빠르게 파악할 수 있게 한다.
- 어울리는 옵션 추천: 상품의 "구매하기" 혹은 "카트담기"에 들어가면 옵션이 뜬다. 해당 상품을 먹는데 더 추가해서 먹기 좋을만하고 어울리는 선택 옵션을 구성해서 자취생 혹은 요리구성을 잘 모르는 사람들에게 좋은 선택지가 되는 것 같다.
pain point
- 지원되지 않는 기능 버튼 구성: 상품이 이미지가 아닌 영상으로 구성해 놓은 것이 많은데 오른쪽 아래에 스피커 버튼을 구성해 놓고 있다. 소리를 들어 볼 수 있나보다 하고 기대가 되었지만 눌러보면 소리가 지원되지 않는 상품이 대다수라 괜히 더 아쉬움을 남기게 만드는 것 같다. 많은 상품을 클릭해 봤지만 그중 딱 2개에서 소리를 들어볼 수 있었는데 이마저도 오로지 소리에 집중된 것이 아닌 촬영현장의 잡음이 물려 업로드를 잘못했나 하는 생각이 들게 만든다.
- 함께 보면 좋을 상품 구성이 없어 아쉬움: 해당 상품에 관련되어 함께 보면 좋은 상품 혹은 다른 사람들이 함께 구매한 상품들을 같이 볼 수 없다. 어떠한 상품을 함께 더 구매하면 좋을지 알기 어렵고, 해당 상품을 카트에 담고 계속 쇼핑을 이어나갈 경우를 줄어들게 만들 수 있다.
solution
- 확실한 기능 추가 혹은 삭제: 소리 지원을 확실히 하거나 그게 어렵다면 스피커 버튼을 없애는 것이 나을 것 같다.
- 추천 리스트 추가: 상품 페이지 상단 혹은 하단에 함께 보면 좋을 상품 리스트를 슬라이드로 넘겨 볼 수 있게 구성해 놓는다.
5. 마이페이지

selling point
- 깔끔한 디자인: 깔끔한 레이아웃과 디자인으로 각 내용들을 간편히 확인하기 쉽다.
pain point
- 애매한 입력사항: 배송지 관리에 들어가면 배송 정보를 입력할 수 있다. 그중 맨 위에 "배송지 이름"이라는 게 있는데 아래에 주소를 쓰는 칸은 따로 있어서 무엇을 써야 하는지 헷갈리게 만든다. 하단에 확인사항을 확인하면 이 또한 무엇을 쓰는지는 명확하게 나와있지 않고, 오기재시 겪을 불편사항에 대한 안내로 더 고민하게 만든다.
solution
- 구체적인 예시 제공 혹은 생략: 정말 필요한 사항이 아니라면 생략을 하거나 플레이스홀더에 더 구체적으로 보여줄 수 있는 예시를 보여주면 좋을 것 같다.
'UIUX > 레퍼런스' 카테고리의 다른 글
| 레퍼런스 분석 4. 샵사이다 CIDER (0) | 2023.12.28 |
|---|---|
| 사용성 7가지에 따른 분석_ CGV 어플 (0) | 2023.12.28 |
| 레퍼런스 분석 3. 찍스 ZZIXX (3) | 2023.12.21 |
| 레퍼런스 분석_ 앱의 불편한 요소 찾아보기 (0) | 2023.12.14 |
| 레퍼런스 분석 1. 스카이스캐너 Skyscanner (0) | 2023.12.09 |



