불편한 요소 찾아보기 (5개 앱)
해피포인트
해피포인트는 전국 6천여 개의 매장(파리바게뜨, 배스킨라빈스, 던킨 등)에서 적립/사용할 수 있고, 다양한 제휴 혜택을 누릴 수 있는 멤버십 서비스이다.

pain point
1. 너무 넓은 터치 범위로 스트롤을 내리려고만 하다가 의도치 않게 터치되어 페이지가 넘어가는 경우가 있다.
2. 검색창 아이콘이 없어서 빠르게 목적한 것을 찾을 시에 시간이 걸릴 수도 있다.
3. 하트(위시리스트)를 누르고 나중에 위시리스트창을 따로 보려고 할 때 하트 아이콘 혹은 위시리스트 문구가 예상하는 위치에 있지 않아 찾는데 시간이 오래 걸린다. 하트를 누르면 일시적으로 스낵바가 뜨는데 보통 나중에 한 번에 모아 보는 분들이 많을 것 같아 불편하게 느낄 것 같다.
4. 캡처했을 때는 정상적으로 보이지만 핸드폰 화면으로 보았을 때, 일반적으로 화면 안으로 들어와야 하는 레이아웃인데 화면에서 잘리는 크기로 약간 아래에 뭐가 있나 하는 등 잠깐 생각을 하게 만든다.
5. 하단 마이 페이지로 가면 프로필 사진이 보이지만 저 양쪽 화살표를 통해서는 제공되는 캐릭터 이미지만 바꿀 수 있고, 이외에 간단한 회원정보 수정 같은 부분도 이 페이지에서 찾을 수 없었다.
solution
1. 중간에 흰 배경 부분을 제외하고, “마켓” 단어 부분이나 바로가기 부분만 터치가 되어 페이지가 넘어가도록 범위를 줄인다.
2. 메뉴 옆에 검색창을 구성해 놓으면 괜찮을 것 같다.
3. 하단 앱바에서 선물하기> 상단 선물상자 아이콘으로 들어가면 위시리스트를 찾을 수 있다. 하지만 꼭 선물만이 목적이 아닐 수 있고, 본인이 원하는 것을 저장해 놓기도 해서 하단 마이 페이지를 통해 들어가서 메뉴 옆이나 프로필 옆으로 하트 아이콘을 구성해 놓으면 좋지 않을까 싶다.
4. 일부분의 페이지에서만 벗어나 보이므로 어떠한 기종으로 어떤 페이지를 보든 화면 안으로 들어와 보일 수 있는 크기로 수정한다.
5. 마이 페이지에 들어가면 일반적으로 간단한 회원정보는 볼 수 있겠지 싶지만 메뉴를 누르고, 설정 아이콘으로 클릭해 들어가야만 개인정보나 회원정보를 보거나 수정할 수 있게 되어있다. 간단한 회원정보 정도는 마이 페이지에서 바로 찾을 수 있도록 구성하면 좋을 것 같다.
트리플
트리플은 항공부터 숙소, 투어, 맛집, 티켓까지 여행에 필요한 모든 것을 각종 혜택과 함께 예약할 수 있도록 도우며, 플래너, 가계부, 환율, 날씨, 사용자 간의 일정 공유 등 다양한 기능을 담은 여행 앱이다.

pain point
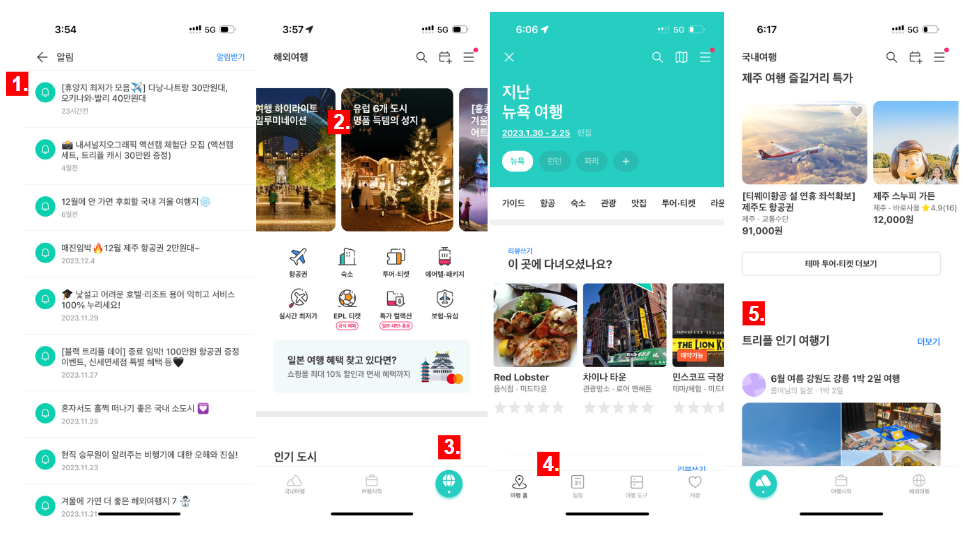
1. 알림 창으로 들어가면 여러 알림들을 확인할 수 있는데 내가 알림을 확인했어도 확인되지 않은 알림처럼 아이콘의 색상이 그대로 있어서 어떠한 내용을 내가 확인했는지 무엇을 더 확인해야 할지 구분하기가 어렵다.
2. 카드 안에 문구가 다 일정해서 중요한 키워드가 무엇이지 한눈에 띄지 않는다.
3. 하단 앱바를 선택시 아이콘 아래 해당 페이지 이름이 점으로 바뀌어 보인다. 상단에 해당 페이지의 제목이 표시가 되긴 하지만 눈에 확 들어오지 않아 내가 어떤 페이지에 들어왔었는지 다른 페이지로 왔다갔다하며 확인해야 할 수도 있을 것 같다.
4. 메뉴를 통해 내 여행으로 들어갈 수 있는데, “내 여행”이라고 하면 가장 먼저 확인하고 싶은 건 내가 계획해 놓은 일정이다. 하지만 “여행 홈”에 다른 정보들이 먼저 뜸으로 일정이 바로 눈에 들어오지 않고, 목적을 잃을 수도 있다.
5. 여행, 숙소를 예약할 수 있는 정보들을 보다가 아무 경계선이 없이 바로 아래 여행기 내용들이 보인다. 여행기는 다른 분들의 여행후기 같은 여행기록을 볼 수 있는데 중간에 카테고리를 나누는 경계선이 없어서 위와 같이 예약정보로 볼 수 있는 혼란을 줄수도 있을 것 같다.
solution
1. 확인된 알림의 아이콘 표시 색상을 회색 계열로 바꾸어 확인되지 않은 것과 구분을 준다.
2. 문구의 크기나 색상에 포인트를 준다.
3. 이미 둥근 민트색 배경과 그림자로 해당 페이지라는 인식을 확실히 보여주고 있기 때문에 페이지 이름은 흰색으로 해서 그대로 보여줘도 될 것 같다.
4. “내 여행” 페이지로 들어가면 나의 일정을 먼저 확인할 수 있게 첫 페이지의 순서를 변경하여 내가 머릿속에 생각해 놨던 것들을 잊기 전에 기록해 둘 수 있도록 한다.
5. 바로 예약할 수 있는 정보들과는 이어지지 않는 카테고리로 이 앱에서 구분할 때 사용하고 있는 두꺼운 회색 바를 위치시켜 구분해 놓으면 좋을 것 같다.
넷플릭스
넷플릭스는 전 세계의 인기 시리즈와 영화를 하루 24시간 언제라도 TV, 스마트폰, 태블릿 등 모든 기기에서 시청할 수 있는 OTT플랫폼이다.

pain point
1. “모바일 게임”의 구성이 메인화면에서 대표 추천작 바로 아래 위치하고 있는데 주로 영상 시청을 위해 들어오는 사용자들에게 거슬리는 부분이 될 수도 있을 것 같다.
2. 대부분이 캐러셀 형식으로 작품을 옆으로 슬라이드 하며 살펴볼 수 있는데 전체적인 내용을 한눈에 보고 싶을 때 한꺼번에 볼 수 있는 기능이 없어 계속 옆으로 끝까지 넘겨봐야 하는 수고를 들이게 된다.
3. 세부 카테고리의 제목들이 아래로 계속 내려가면서 봐야 확인할 수 있게 되어있다. 한 번에 파악해 보기 어려워 선택하는데 시간이 오래 걸릴 것 같다.
4. 한 작품의 페이지에 들어가서 줄거리 밑에 더보기로 들어가면 출연, 감독, 장르 등의 정보가 한 줄로 뜨는데 글씨의 크기나 길이가 비슷해서 내용별 구분이 어려워 보인다.
5. 메인화면에 카테고리를 클릭하면 주제들이 뜬다. 하지만 폰트 색상이 너무 연하게 되어있어서 눈에 잘 들어오지 않아 선택해보고 싶은 생각이 크게 들지 않게 만든다.
solution
1. 영상 작품들에 먼저 집중할 수 있게 “게임”은 조금 아래로 위치하거나 따로 클릭버튼을 만들어서 원하는 사람만 볼 수 있게 한다.
2. 카테고리 제목 오른쪽 끝에 전체 보기나 더보기 같은 문구로 클릭버튼을 추가한다.
3. 한국/외국 같은 큰 카테고리와 같이 세부 카테고리의 제목으로도 모아 볼 수 있게 만든다.
4. 짧은 연한 색의 바를 이용해 구분을 만들어 준다.
5. 폰트 색상을 조금 더 뚜렷하게 하거나 굵기를 굵게 더 인식이 잘 되게끔 한다.
텐바이텐
텐바이텐은 디자인 소품, 아이디어 상품, 독특한 인테리어 및 패션 상품 등으로 고객에게 즐거운 경험을 주는 디자인전문 쇼핑몰이다.

pain point
1. 작은 카테고리의 제목들이 길어서 끝이 …으로 줄여지는데 줄여진 제목만으로는 이미지와 함께 어떠한 내용을 담고 있는 카테고리인지 정확히 파악하기 어렵다.
2. “오늘만! 특가”의 카드 이미지가 제품에만 초점을 맞춰 잘라서 보여주고 여백에는 그레이 배경으로 텍스트를 넣어 구성했는데, 깔끔해 보일 순 있지만 “오늘만! 특가”라는 주제에 맞게 약간의 활기와 임박함을 보여주기에는 평범하고 끌리지 않을 수 있다.
3. 실시간 인기검색어는 제목, 번호, 상품 각각 다른 스타일의 폰트로 다소 통일성이 없어 보여 글씨 크기가 커도 시선이 분산되는 느낌을 받는다.
4. “선물의 참견”이라는 카테고리가 있는데 사용자가 고민하고 있는 제품을 둘 중 하나를 택하는 형식으로 글을 올리면 다른 사용자들이 자유롭게 선택해 주면 되는 기능이다. 하지만 한 가지를 투표하고 나면 생각이 바뀌어서 투표를 취소하거나 변경을 하고 싶어도 그 기능이 되지 않아서 조금 아쉬운 느낌이 든다.
5. 상단 바에 “푸바오 팝업” 카테고리를 선택 시 해당 페이지가 아닌 전혀 상관없는 옆에 있는 “프리오더” 페이지로 넘어가서 어떻게 해당 페이지를 볼 수 있을까 고민하게 된다.
solution
1. 핵심 키워드로 간단하고 짧은 제목으로 보여준다.
2. 가격이나 특가%에 다른 색상으로 포인트를 주거나 카드 배경색 혹은 테두리에 포인트를 줘봐도 좋을 것 같다.
3. 폰트를 통일시켜 주되 실시간이라는 느낌을 살려 순서별로 한 줄씩 움직이면 내려가는 듯한 효과를 넣어주거나 오른쪽 끝에 파란색 혹은 빨간색 위아래 화살표로 실시간 변동을 나타내준다.
4. 선택된 버튼을 한번 더 누르면 선택을 취소할 수 있게 하거나 다른 버튼을 눌렀을 때 이전 버튼이 취소되고 다시 투표될 수 있도록 하는 기능을 넣어주면 좋을 것 같다.
5. 다행히 상단 바를 누르지 않고 페이지를 옆으로 넘기면 페이지가 넘어가서 볼 수 있긴 하지만 텍스트를 클릭했을 때도 카테고리에 맞는 페이지로 잘 넘어갈 수 있게 점검하고 빠르게 수정한다.
알라딘
알라딘은 종이책, 전자책, 중고책 판매, 오프라인 중고서점 등의 운영을 하는 인터넷서점이다.

pain point
1. 전 페이지로 가는 FAB가 하단 왼쪽 위에 위치하고 있는데 하단 앱바 중에도 같은 클릭버튼이 위치하고 있어서 둘 중 하나는 불필요하게 느껴진다.
2. 위와 비슷하게 알림 버튼이 하단에도 있지만 상단에도 바로 위치하고 있다. 같은 내용을 담고 있는 부분이어서 사용자에게 다른 내용을 담은 알림인가 하고 모두 확인해 보는 불필요한 테스크를 불러올 수 있다.
3. 너무 많은 정보를 담고 있다 보니 한 곳에 찾아 들어가기 위한 플로우가 너무 많다. 내용도 많고 플로우도 많다 보니 책을 검색할 때를 제외하고, 다른 카테고리나 이벤트에는 무엇이 있는지 파악하기 어렵다.
4. 구매함에 들어가면 전체 선택을 해서 삭제하거나 장바구니에 담거나 할 수 있는 버튼이 있는데 페이지 상단과 하단에 똑같이 구성되어 있다. 하단에는 그 위에 같은 전체 선택 버튼이 조금 더 작게 위치하고 있다. 구매한 모든 페이지를 다 삭제하냐 아니면 현재 페이지의 목록만 삭제하냐의 차이가 있나 예상을 해보지만 그래도 한 페이지에 이렇게 많이 구성할 필요는 없어 보인다.
5. 관심 있는 책의 페이지에 들어가면 이미지, 제목, 책의 가격 등으로 시작을 하는데 스크롤을 내리면 편집장의 선택, 별 리뷰, 중고 사고팔기 선택, 관련상품, 책에 포함된 세트, 관련 이벤트 등이 나오고 나서야 책소개와 목차가 나온다. 책의 정보, 소개를 먼저 빨리 알아보고 싶은데 중요한 내용을 너무 뒤로 위치해 둔 느낌이고, 책소개가 없이 끝나는 것 같은 느낌을 준다.
solution
1. 이전 페이지로 가는 클릭버튼이 하단 앱바에도 동일하게 있는 기능이므로 화면을 가리는 부분이 없도록 FAB를 생략해도 좋을 것 같다.
2. 보통 알림 아이콘은 상단에 메뉴 옆이나 마이페이지에서 확인할 수 있으므로 메인화면에서는 현재와 같이 상단에 그대로 두고, 하단에 아이콘을 마이페이지로 옮긴다.
3. 중복되는 플로우 중 사용자가 많이 사용하지 않는 플로우를 조금 정리한다.
4. 기능에 따라 어떤 버튼을 남기느냐가 달라지겠지만 맨 위와 아래에 하나씩만 구성해 놓아도 충분할 것 같다.
5. 편집장의 선택, 별 리뷰까지는 책을 살지 말지 고민하는데 도움을 주니까 괜찮은데, 그다음에는 책소개와 목차 등 중요한 내용들로 먼저 위치해 두어서 책에 대한 내용을 빨리 파악해 볼 수 있도록 하면 좋을 것 같다.
'UIUX > 레퍼런스' 카테고리의 다른 글
| 레퍼런스 분석 4. 샵사이다 CIDER (0) | 2023.12.28 |
|---|---|
| 사용성 7가지에 따른 분석_ CGV 어플 (0) | 2023.12.28 |
| 레퍼런스 분석 3. 찍스 ZZIXX (3) | 2023.12.21 |
| 레퍼런스 분석 2. 쿠캣 Cookat (8) | 2023.12.15 |
| 레퍼런스 분석 1. 스카이스캐너 Skyscanner (0) | 2023.12.09 |



