레퍼런스 1. 스카이스캐너

스카이스캐너는 인터넷에서 모든 주요 항공사와 여행 상품 판매사를 검색하여 여행자가 항공권 요금을 한 곳에서 간편하게 비교할 수 있도록 도와주는 어플이다. 1,200개에 달하는 여행 업체의 가격을 모두 비교하여 최저가 상품을 찾아주며, 마음에 드는 항공권을 찾은 후에는 판매사를 통해 직접 예약을 진행하면 된다.
1. 메인화면 구성

selling point
- 깔끔한 레이아웃: 딱 필요한 요소로 구성된 메인 화면으로 간편히 해결할 수 있을 것 같은 느낌을 준다.
pain point
- 중복된 플로우로 혼란을 줌: 메인화면에서 항공권 아래 “어디든지 검색”이라는 선택지를 클릭하면 항공권을 선택했을 때와 같은 프로세스로 진행된다. “어디든지”검색기능은 어차피 도착지를 클릭했을 때 선택할 수 있다. 이 두 가지 선택에서 다르게 구성된 부분이 있나 헷갈리게 만들 수 있다.
solution
- 중복기능 화면 생략: 메인화면에서 “어디든지 검색” 검색기능을 생략하고, 항공권으로 들어갔을 시에 “어디든지”라는 검색기능을 조금 더 가독성 있게 만들면 어떨까 싶다.
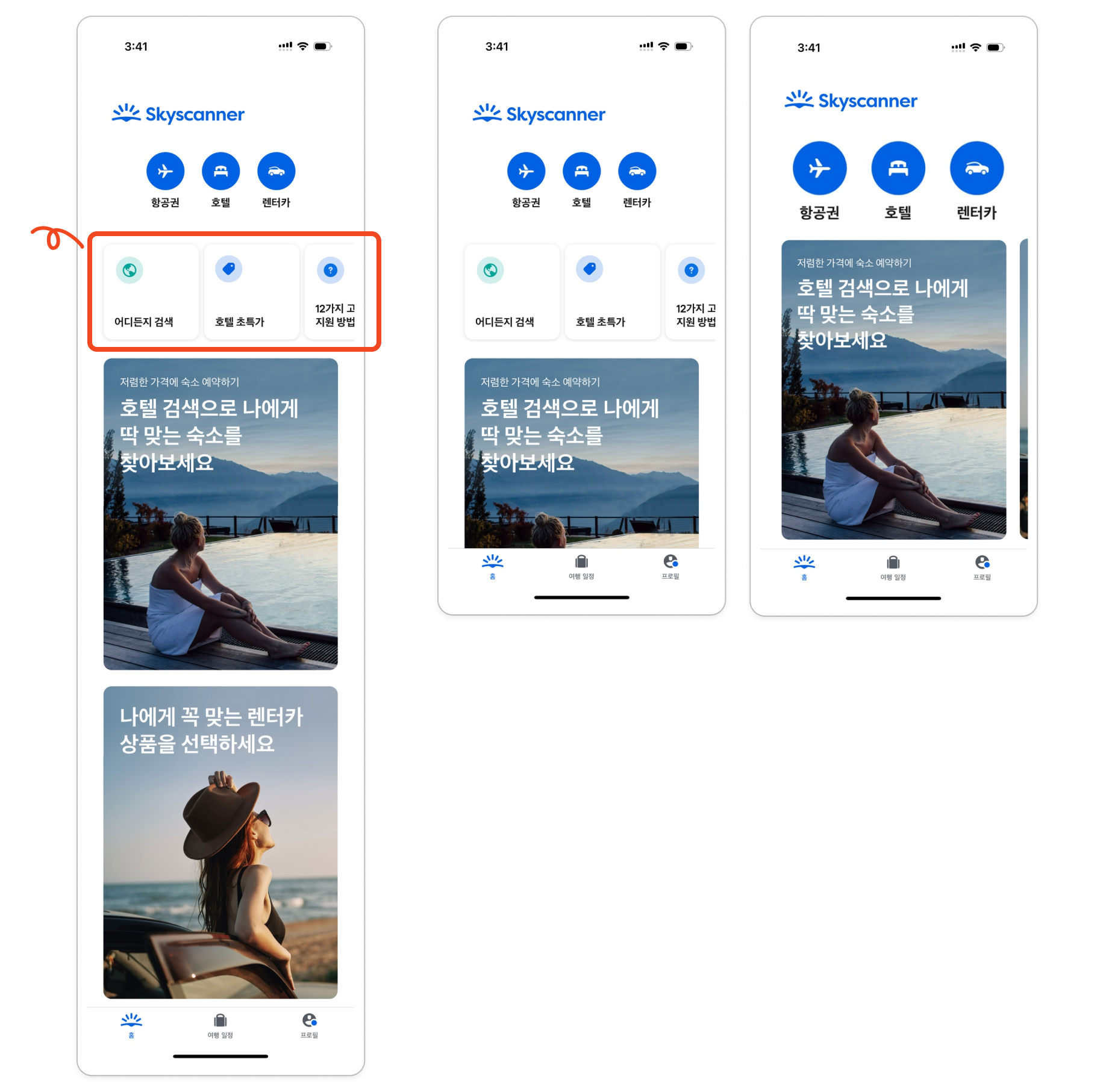
<메인화면 구성 개선안>

중간(기존) → 맨 오른쪽(수정).
메인화면에서 중복되는 몇가지 플로우로 혼란을 줄 수 있다고 보여 수정할 부분을 생각해 보았다. 카드는 원래 2가지로만 되어있어서 기존 캐러셀을 빼고, 카드를 캐러셀 형식으로 만들어 옆으로 넘겨볼 수 있도록 만들었다. 카드 내용에는 “호텔 초특가”나 “왜 스카이스캐너를 선택해야 하는지”등과 같이 위의 아이콘과는 다른 내용을 담는 것도 괜찮을 것 같다.
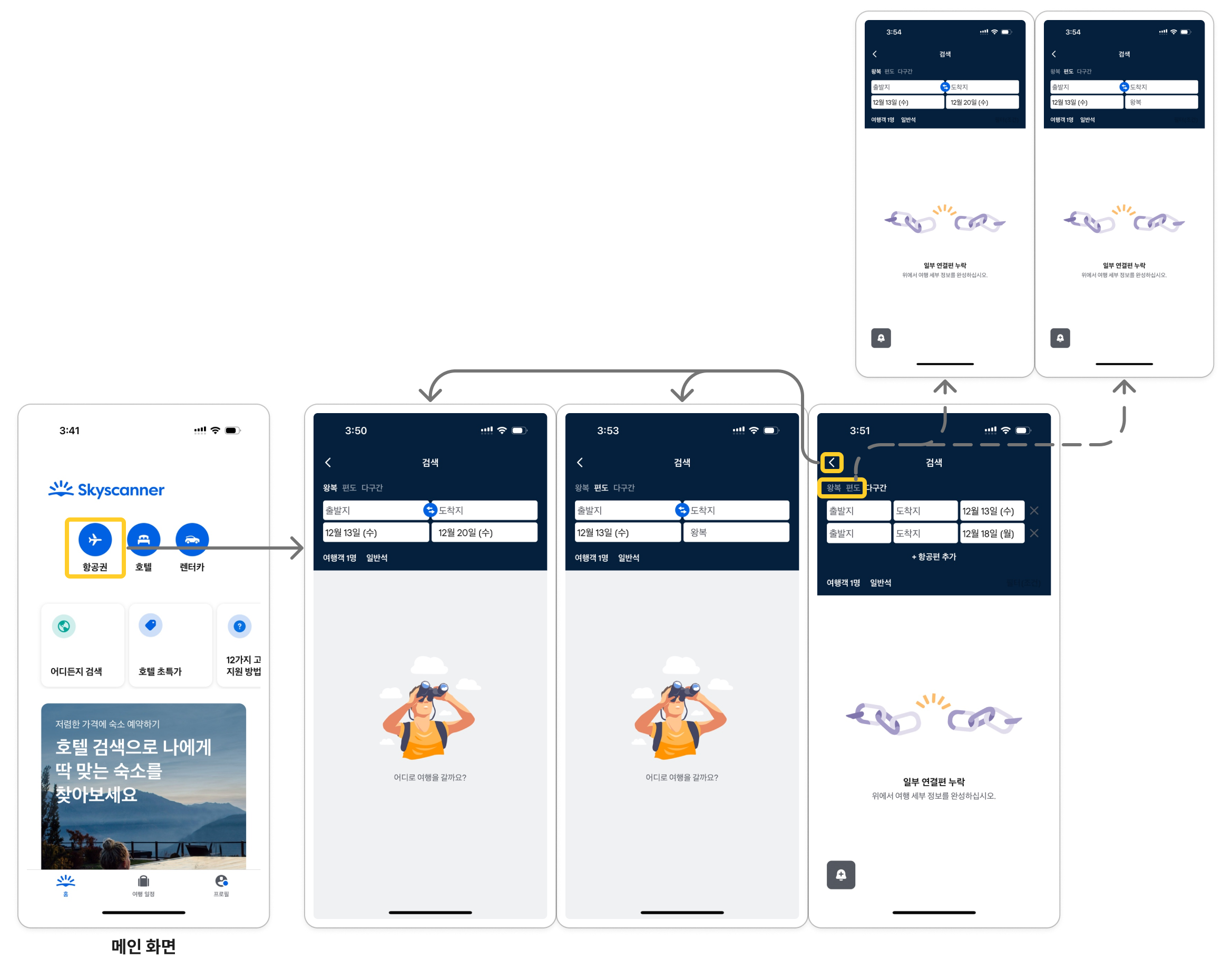
2. 항공권 검색

pain point
- 이전 페이지와 똑같은 기능을 하는 새로운 페이지 생성으로 혼란을 줌
: 항공권 선택 후 왕복, 편도, 다구간 선택지가 있다. 다구간으로 갔다가 이전화살표를 클릭하면 이전에 검색한 기록이 남아있는 왕복과 편도 페이지로 돌아가는데, 다구간으로 갔다가 옆에 왕복과 편도 텍스트를 선택하면 “일부 연결편 누락”이라는 메시지와 함께 똑같은 레이아웃의 새로운 페이지가 생성이 된다.
하지만 두 곳에 출발지와 도착지를 입력을 해봤을 때, 결국 이전 페이지나 새로 생성된 페이지나 같은 결과를 불러오기 때문에 필요 없는 플로우라고 느꼈고, 더 헷갈리게 만들 수 있을 것 같다.
solution
- 똑같은 기능을 하는 새로운 페이지 생략: 다구간이동 후 돌아갈 때 옆 왕복 혹은 편도 텍스트를 눌러도 이전 페이지로 돌아갈 수 있도록 플로우를 줄인다.

selling point
- 편하고 빠른 검색 기능: 검색화면에서 현재위치, 추천장소, 어디든지, 인기있는 목적지로 추천을 해줌으로써 사용자가 더 오래 머물며 둘러볼 수 있도록 만들고, 사용자가 찾는 위치라면 더욱 빠르게 검색할 수 있도록 해준다. 또한 검색창에 글자 하나만 적어도 연관 단어가 모두 뜨기 때문에 사용자가 편하게 검색할 수 있도록 만들었다.
- 특색있는 "어디든지" 검색 기능: 스카이스캐너 앱에서만 볼 수 있는 “어디든지”라는 검색기능은 목적지를 “어디든지”로 설정하면 최저가 항공편, 직항 항공편, 맞춤 추천에 맞춰 선택지들이 나열된다. 다음 여행지를 고민하고 있는 사용자들에게 메리트가 있는 목적지를 제공해 줄 수 있을 것 같다.

selling point
- 사람들의 선호에 맞춘 정렬로 최적화된 항공편을 빠르게 선택
: 프로세스에 맞춰 출발지와 도착지를 모두 입력하면 항공사별 항공편의 일정을 보여준다. 디폴트가 “최적”값이기 때문에 가장 상단에 사람들이 선호하는 최저가+직항인 항공편을 볼 수 있도록 구성해 놓았다. 이때, 개인상황에 따라 필터(조건)를 통해 경유의 유무, 최저가, 출도착 시간 등을 조정하여 검색을 할 수 있도록 해놓았다.
3. 항공편 세부 정보

selling point
- 보기 쉽게 정리된 세부 정보 제공: 항공편 선택을 하면 자세히 보기와 더보기를 통해 내가 이용하게 될 항공편의 세부 정보와 항공기의 서비스 정보를 간단한 아이콘과 함께 쉽게 파악할 수 있으므로 항공사를 선택하거나 변경을 할 때 좋은 정보가 될 수 있다.
pain point
- 부정확한 문구: 항공편 세부 정보 페이지에 “10개 항공사 찾음”이라는 문구와 다음 판매사 선택하기에서 보이는 페이지에 “항공사 선택”이라는 문구는 이 문구 하나가 굉장히 중요한 결정을 이끄는 부분은 아니더라도 항공사와 판매사의 의미에서 헷갈릴 수 있는 부분이 있을 수도 있다.
- 고정된 한 가지 정렬방식: 마지막 “판매사 선택하기”로 들어가면 예약가능한 모든 판매 사이트가 보인다. 최저가순으로 정렬되어 있지만 판매사별로 별표후기가 다양하기 때문에 최저가이지만 후기가 좋지 않은 판매사가 가장 상단에 보일 수 있다. 이럴 경우 일부 사람들은 항공기의 상태, 항공사의 서비스 등에서 불편한 점이 있을 것으로 예상하지 않을까. 돈을 조금 더 내더라도 평점이 괜찮은 판매사를 이용하려고 시간을 들여 스크롤을 더 내리며 다른 곳을 둘러보지 않을까 생각된다.
solution
- 부정확한 문구 변경: 이미 전 페이지에서 항공사가 결정된 항공편으로 선택하여 들어왔고 판매사를 선택할 차례이다. 구체적으로 항공기를 운영하는 항공사가 아닌 항공편을 판매하여 구매할 수 있도록 하는 사이트이기 때문에 “판매사” 혹은 이와 비슷한 문구로 변경한다.
- 두 가지의 정렬방식 구성: 판매사가 10개 내외로 보여서 스크롤을 내리고 둘러보는데 오래 걸리지는 않겠지만, 이 페이지에서는 따로 “필터” 선택지가 없기 때문에 “최저가”와 “좋은 평점”순으로 딱 두 가지로만 정렬기능을 추가하면 어떨까 싶다.
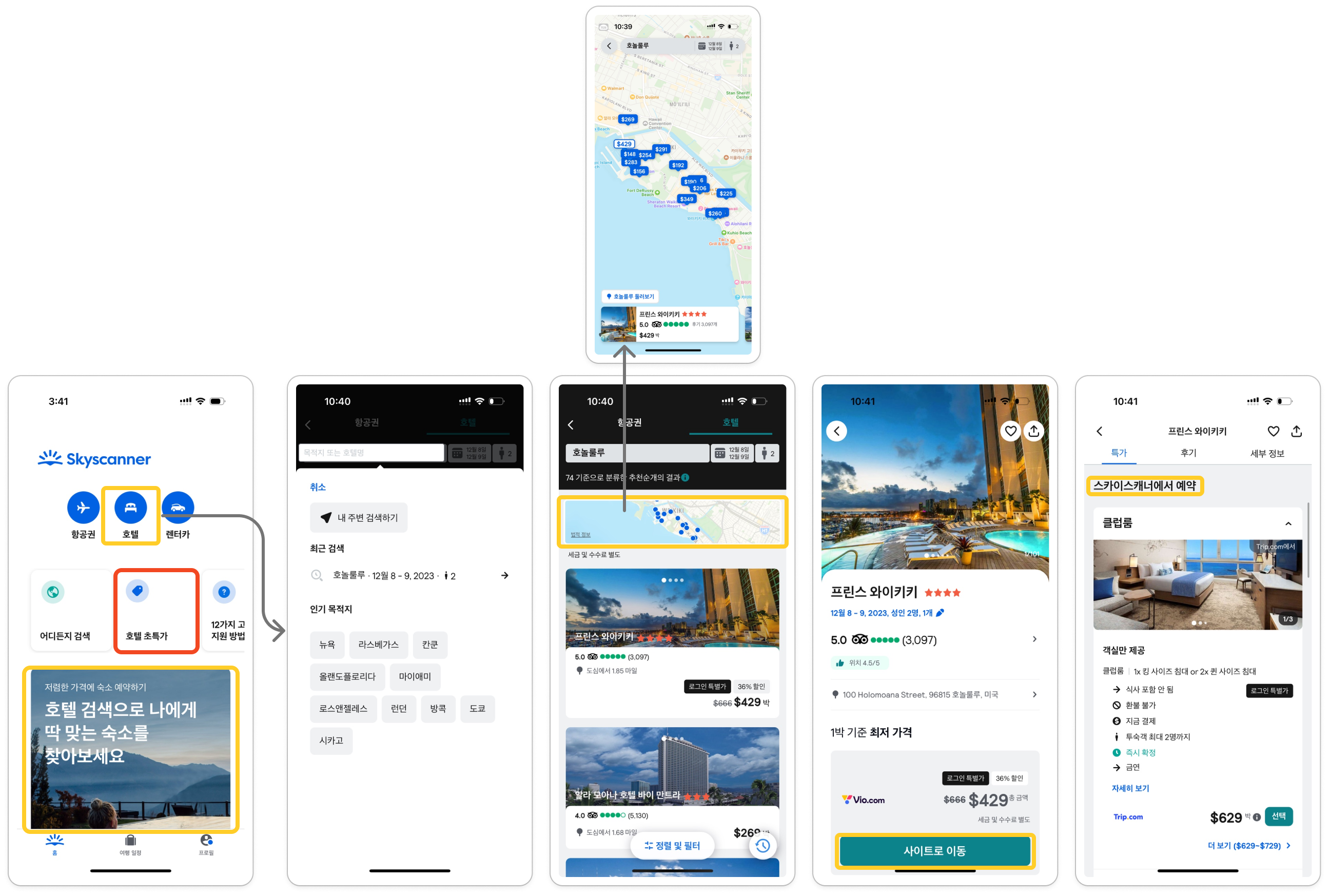
4. 호텔 검색

selling point
- 한눈에 파악하기 좋은 지도 기능: 숙소를 잡는데 위치는 중요하게 생각될 것이다. 작게 상단에 보이는 지도를 클릭하면 숙소들의 위치와 함께 가격을 표시해 준다. 이 기능은 대부분의 여행사나 판매사에서도 많이 사용하고 있지만 많은 숙소들의 위치와 중요한 가격을 빠르게 한눈에 파악하기 좋은 기능이라고 생각한다.
- 어플 안에서 예약까지 처리 가능: 항공권은 예약 전까지만 서비스를 제공하는 반면, 호텔은 사이트로 이동하거나 스카이스캐너 앱 안에서도 예약이 가능하도록 서비스를 제공하여 번거로움을 줄일 수 있다.
pain point
- 중복 결과를 가진 기능: “어디든지 검색”과 마찬가지로 “호텔”과 이미지와 텍스트로 구성된 카드는 같은 플로우를 가지고 있어서 중복되는 결과를 보여주어 혼란을 줄 수 있다.
5. 여행 일정, 프로필

selling point
- 보고 싶은 여행일정만 모아보기: 여행 일정에서는 항공편 검색이나 항공편 세부 정보에서 해당 항공편 페이지의 하트를 누르면 내 여행 일정으로 담아둘 수 있다. 여러 가지의 항공사 및 경로 등을 비교해보고 싶을 때는 여행 일정에 담아두고 따로 살펴볼 수 있는 장점이 있다.
pain point
- 어플 내에 다수의 예약된 티켓 확인불가: 하지만 내가 구매한 항공편의 정보는 다른 판매사에서 예약을 진행해서인지 여행일정에 자동으로 저장되지 않기 때문에 구매한 티켓정보는 스카이스캐너 여행일정에서 볼 수 없다.
(프로필에서 내 여행으로 들어가면 예약된 항공편을 확인할 수 있지만 여기 또한 스카이스캐너 사이트나 앱에서 직접 예약한 사항만 이곳에 표시된다고 안내되어 있어 다른 사이트로 연결되어 예약하는 경우 표시되지 않는다.)
- 신뢰를 주는 텍스트: 프로필에서 읽을거리 추천에 들어가면 스카이스캐너의 소개와 여러 장점들을 보기 쉽게 정리해 두어서 여기를 이용해도 괜찮겠구나 하는 생각이 들게 한다.
(메인화면 캐러셀 중에도 “왜 스카이스캐너를 선택해야 하는지”에 대한 내용이 있었다. 그만큼 중요하게 내세우고 싶은 얘기 중 하나로 생각해서 메인화면에 위치해 놓았을 텐데, 앞에서 말한 pain point들로 인해 캐러셀을 없앤다면 아래 카드에 포함시켜 메인화면에 구성해 놓아도 괜찮을 것 같다.)
'UIUX > 레퍼런스' 카테고리의 다른 글
| 레퍼런스 분석 4. 샵사이다 CIDER (0) | 2023.12.28 |
|---|---|
| 사용성 7가지에 따른 분석_ CGV 어플 (0) | 2023.12.28 |
| 레퍼런스 분석 3. 찍스 ZZIXX (3) | 2023.12.21 |
| 레퍼런스 분석 2. 쿠캣 Cookat (8) | 2023.12.15 |
| 레퍼런스 분석_ 앱의 불편한 요소 찾아보기 (0) | 2023.12.14 |



