반응형
4-3 커머스 상세페이지 UI분석 및 클론 디자인
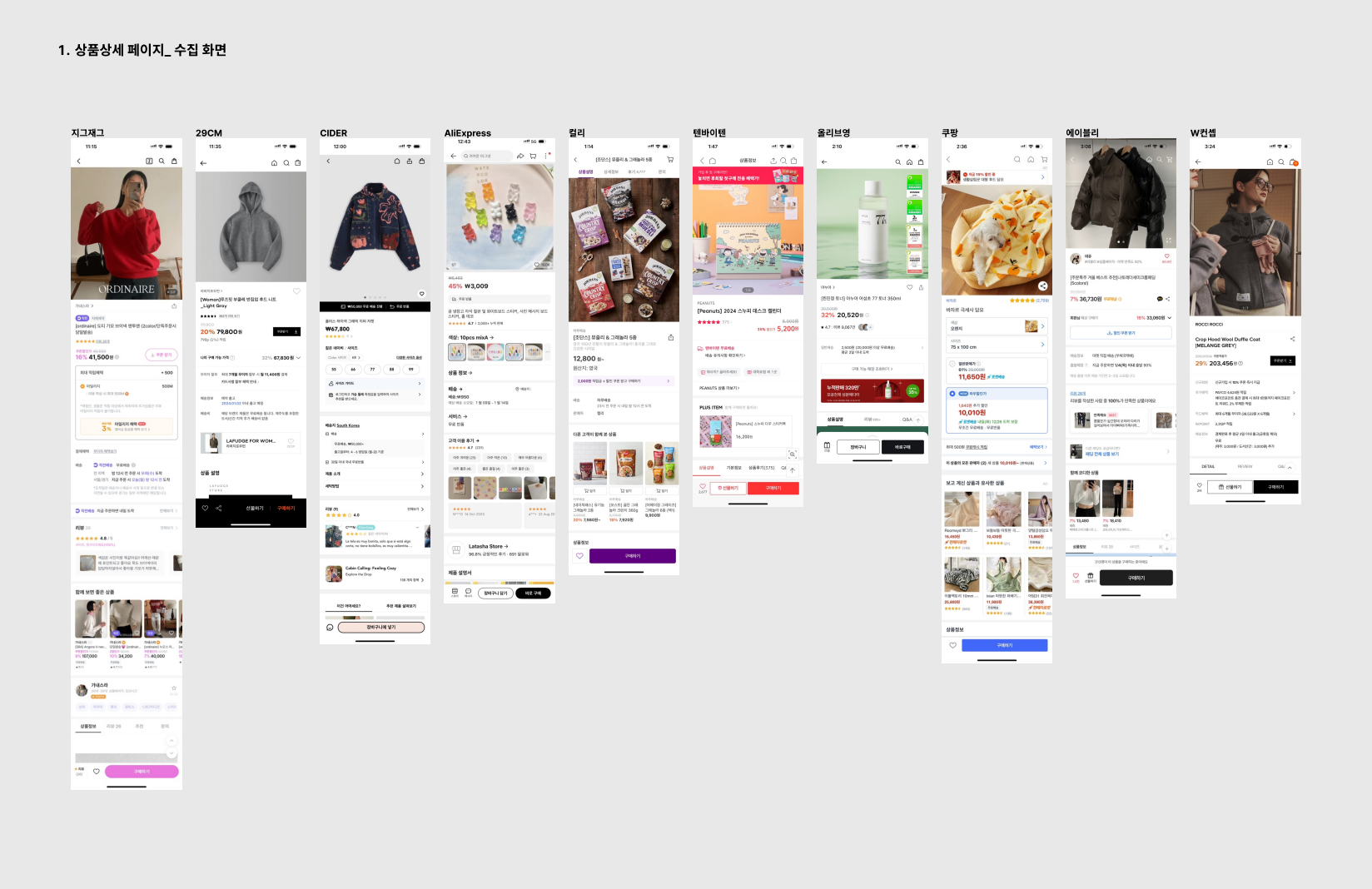
1) 각 커머스별로 뜯어서 공통화면 그룹핑하기
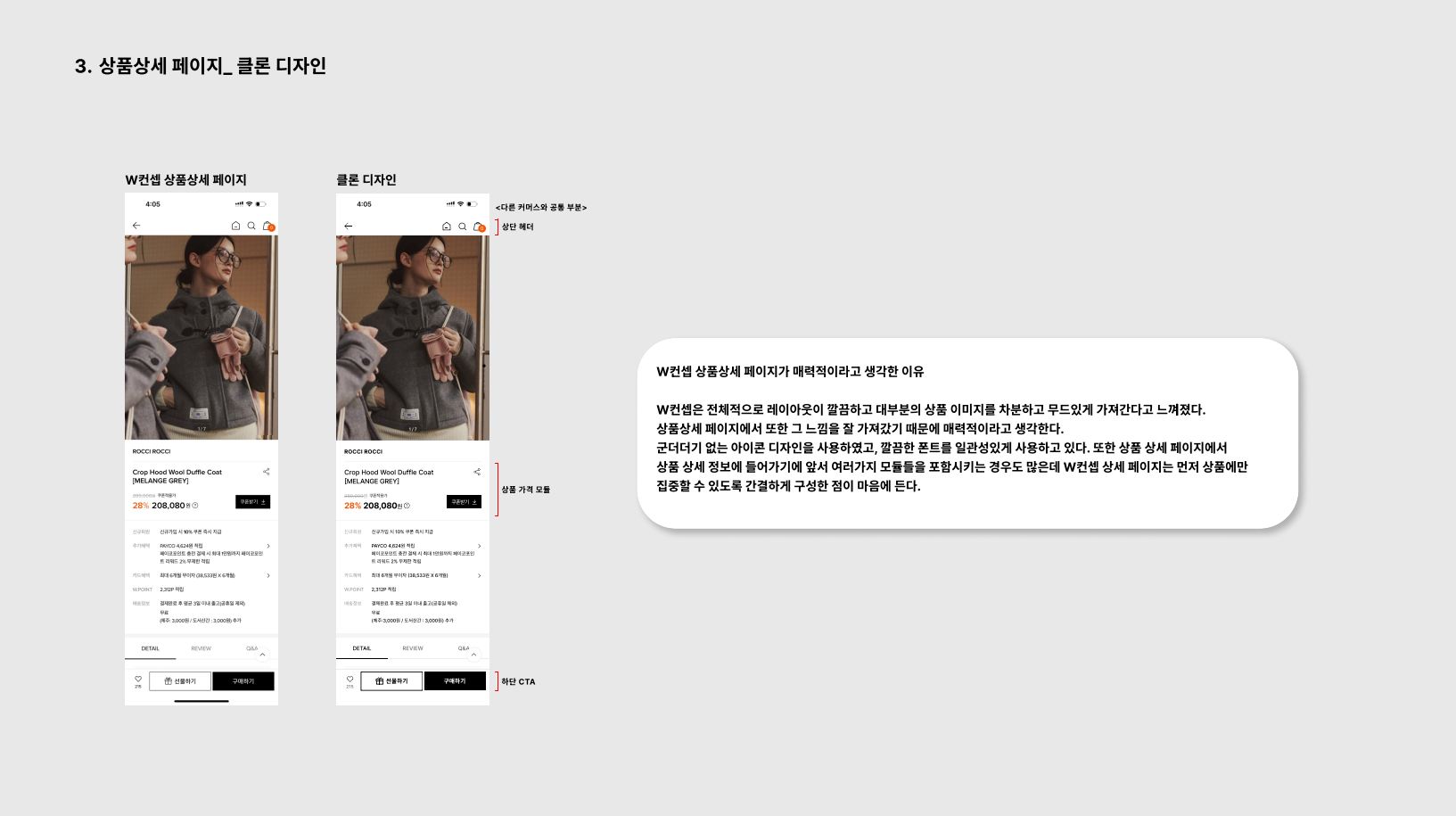
2) 가장 매력적인 상세화면을 클론디자인
3) 해당 클론디자인에서 다른 커머스와의 공통부분 마킹하기
4) 매력적이라고 생각한 이유 짧게 서술하기

상품상세 페이지는 상품 설명이 들어가기 전까지 포함시켰다. 이미지, 상품정보, 가격, 후기 등 공통적으로 포함하고 있는 부분을 알아보았고, 브랜드마다의 색이 담긴 부분도 확인해 볼 수 있었다.

후기나 같이 보면 좋을 상품도 있었지만 없는 곳도 더러 있어서 공통적인 정말 필요로 담고 있는 부분으로 그룹핑해보았다. 대부분 비슷한 레이아웃을 가지고 있는 것이 보였고, 어떤 부분에 공통적으로 포인트를 주고 있는지 알 수 있었다.

w컨셉의 상품상세 페이지로 클론디자인을 해보았고, 상품 페이지뿐만이 아니라 전체적으로 깔끔하고 무드 있는 느낌을 받아 좋았던 커머스앱이다.
클론디자인이란??클론 디자인이란 프로그래밍에서의 클론코딩과 비슷한 개념으로, 실제 존재하는 앱/웹 페이지를 동일하게 따라 만들어 보는 작업을 의미한다. 기존의 잘 만들어진 앱을 가이드 삼아 모방해서 만들어 보는 UX/UI 디자인 학습법으로 좋은 레이아웃과 구성을 자연스럽게 익히고 나아가 나의 디자인 실력 향상에도 도움을 준다고 한다.
반응형
'UIUX > 클론 디자인' 카테고리의 다른 글
| 클론디자인_ 마켓컬리 (학습일지 7주차) (1) | 2024.01.21 |
|---|---|
| 클론디자인_ 당근마켓 (학습일지 5주차) (0) | 2024.01.06 |
| UI분석 및 클론디자인_ 카테고리 페이지 (학습일지 4주차) (2) | 2023.12.30 |
| UI분석 및 클론디자인_ 회원가입 페이지 (학습일지 4주차) (1) | 2023.12.29 |



