반응형
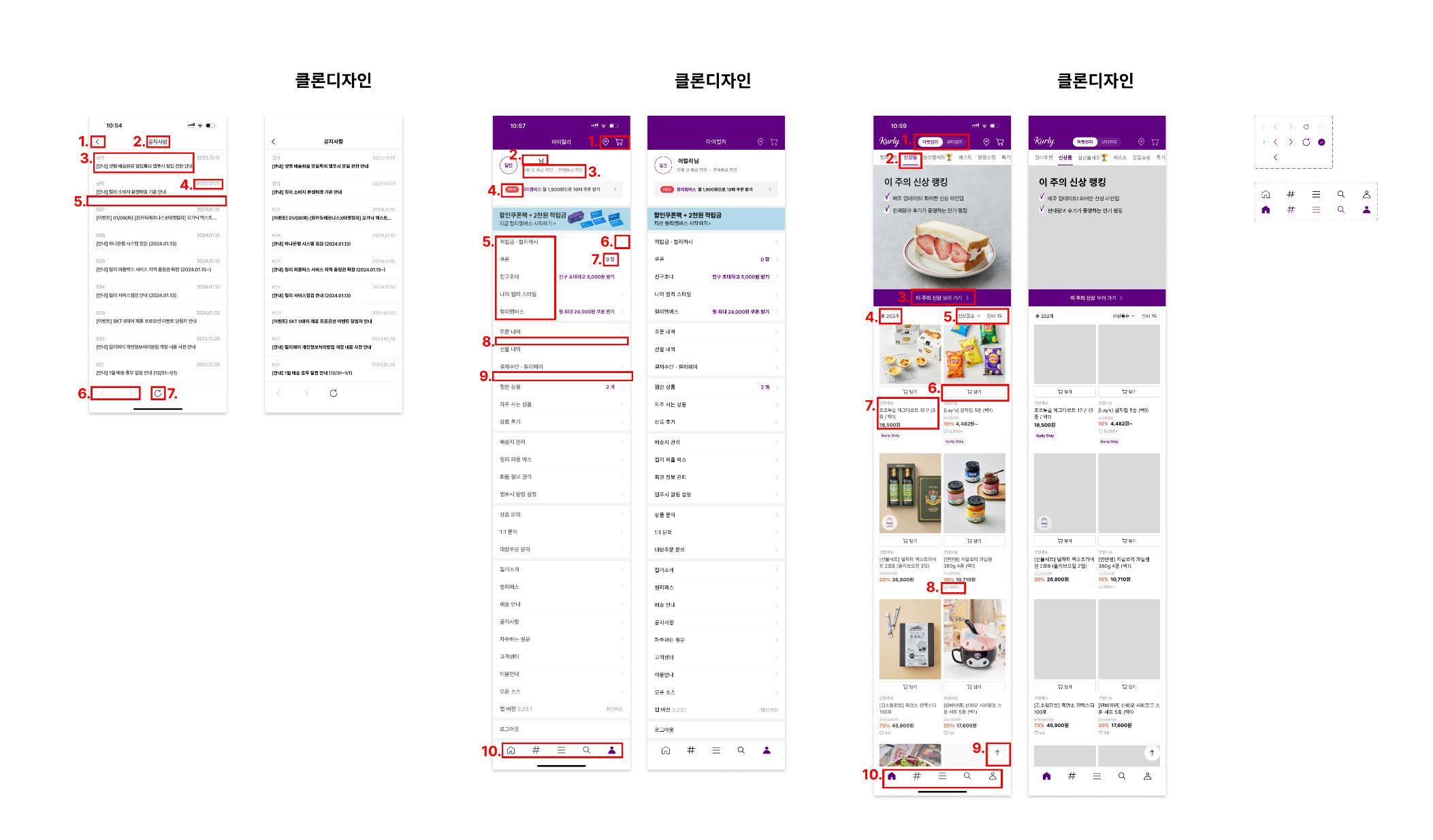
마켓컬리 모작디자인 이미지와 똑같이 디자인하기
+ 각 UI가 필요한 이유 10가지 이상 작성
마켓컬리의 메인, 상세, 마이 페이지, 공지사항 등 9페이지 클론 디자인!

제공해 준 이미지의 크기들이 제각각이어서 직접 캡처해서 진행했다.
각 페이지마다 UI가 필요한 이유들을 위해 빨간색으로 따로 표시하여 작성하였고, 이번에는 오른쪽 끝에 있는 아이콘들을 따로 만들어 두었다.
반복되는 모듈들을 계속해서 만들다 보니 쉽게 변경하기 편한 방법들을 조금씩 잘 습득해가고 있는 것 같다 :)
반응형
'UIUX > 클론 디자인' 카테고리의 다른 글
| 클론디자인_ 당근마켓 (학습일지 5주차) (0) | 2024.01.06 |
|---|---|
| UI분석 및 클론디자인_ 상품상세 페이지 (학습일지 4주차) (2) | 2023.12.31 |
| UI분석 및 클론디자인_ 카테고리 페이지 (학습일지 4주차) (2) | 2023.12.30 |
| UI분석 및 클론디자인_ 회원가입 페이지 (학습일지 4주차) (1) | 2023.12.29 |



