반응형
플러그인(plug-in)은 주가 되는 프로그램에 기능을 추가하기 위해 사용하는 부가적인 프로그램이나 모듈을 말한다.
플러그인 설치 및 저장하기
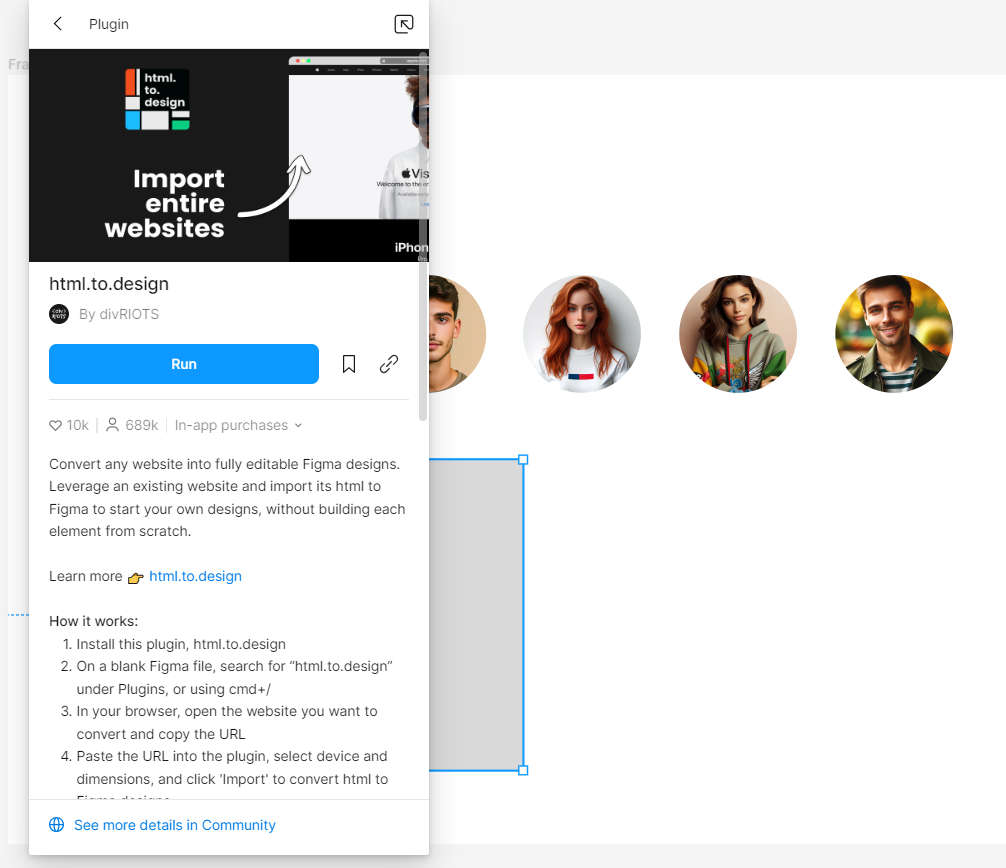
피그마에서 마우스 오른쪽을 클릭하거나 상단에 리소스를 클릭하면 플러그인을 볼 수 있다.

검색창에 원하는 플러그인을 검색해서 찾을 수 있다.

원하는 플러그인을 누르고 Run을 클릭하면 설치가 되고, 옆에 저장 아이콘을 누르면 saved plugins에서 볼 수 있다.

플러그인 사용하기
이미지를 넣고 싶은 모형을 만든 후 마우스 오른쪽을 클릭하면 내가 설치한 플러그인들은 볼 수 있다.
ui faces 플로그인을 이용해 넣어봤는데 원하는 이미지를 선택하면 모형 안에 잘 맞게 들어간다.

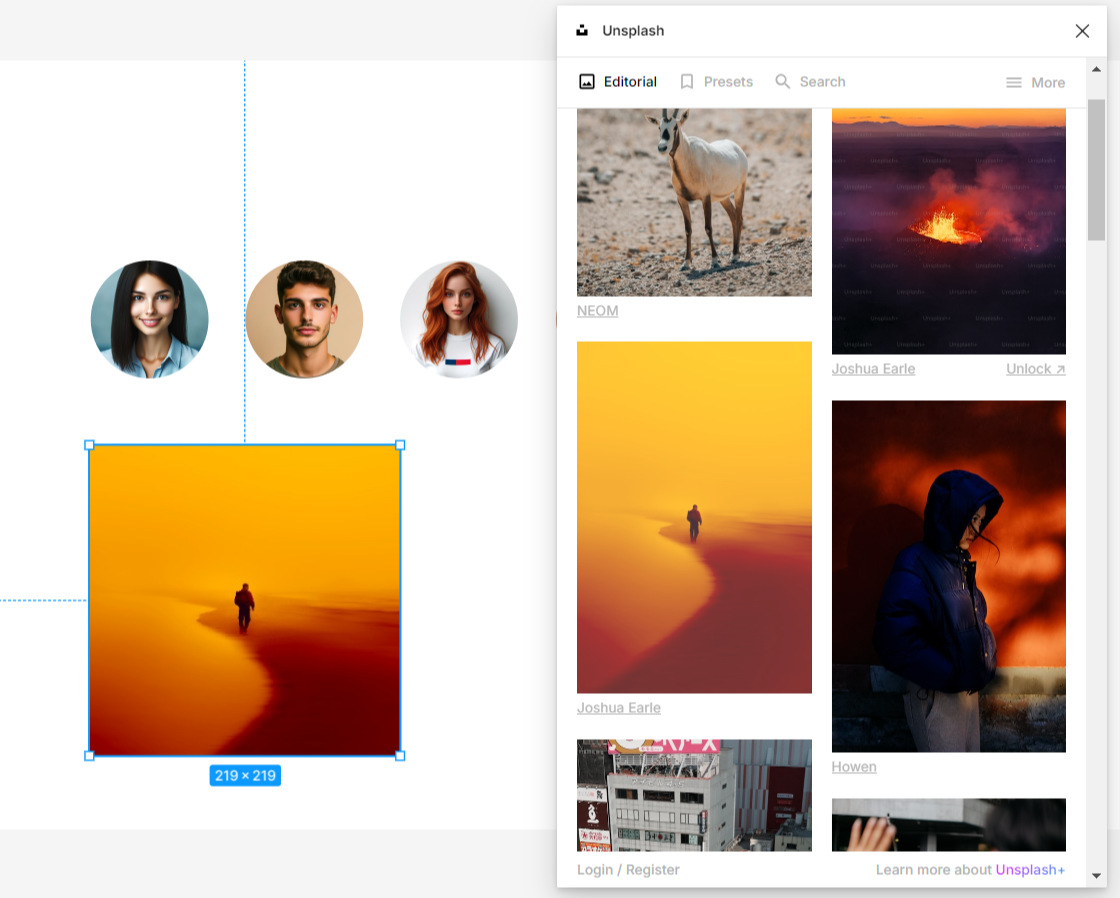
이번에는 다른 플로그인인 unsplash를 사용해 보았다. 사각형을 먼저 만들어주고 플러그인을 실행시켜 원하는 이미지를 선택해 주면 사각형에 맞게 잘 들어간 것을 볼 수 있다.

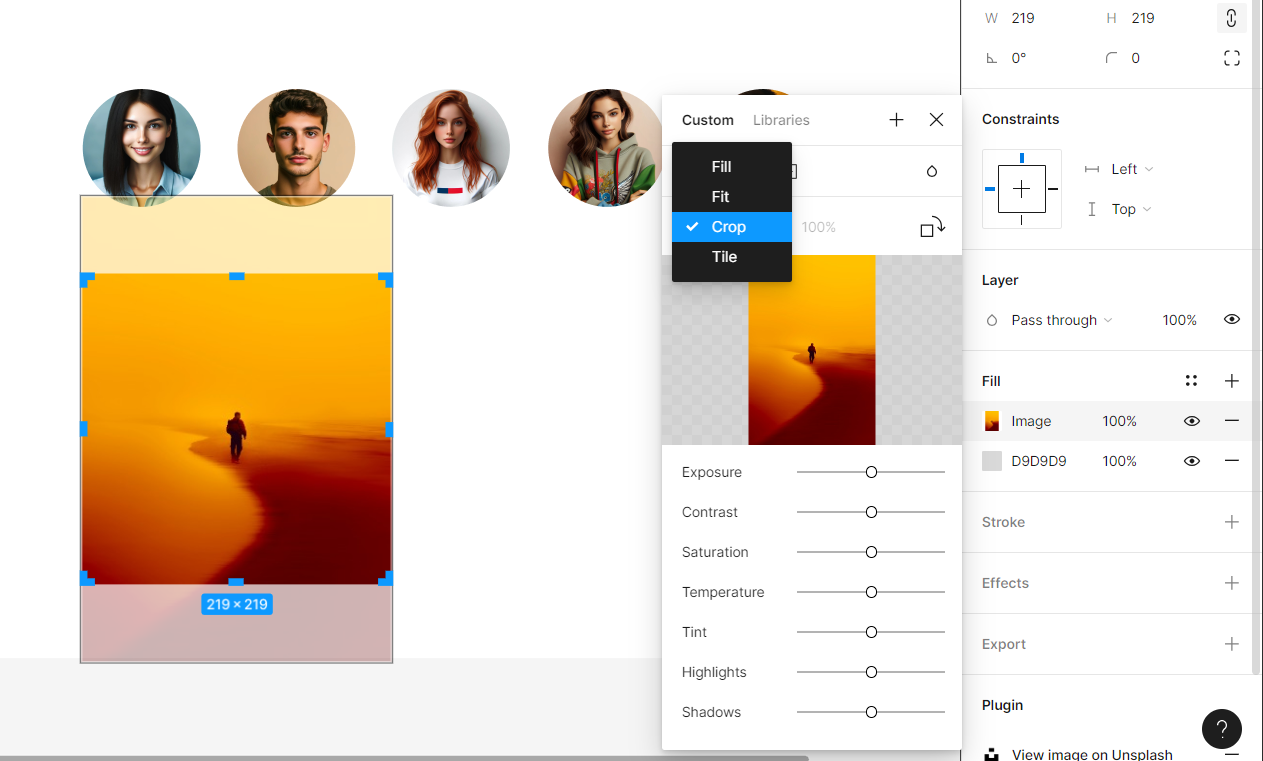
이미지들의 원본이 대부분 크기 때문에 사각형을 먼저 만들어주고 이미지를 불러오는 것이 나중에 이미지 크기를 조절하기에 더 편할 것이다. 이후에 Fill에서 원하는 이미지 부분 혹은 크기를 조절할 수 있다.

플러그인에 굉장히 많고 유용한 것들이 많아서 디자인 스킬이 부족해도 플러그인을 이용해 충분히 다양한 디자인들을 만들어 낼 수 있을 것 같다.
반응형
'UIUX > Figma' 카테고리의 다른 글
| 피그마: 프로토타입 Prototype 연습 (학습일지 3주차) (3) | 2023.12.24 |
|---|
