레퍼런스 분석 7. 카카오 T

레퍼런스 7. 카카오 T
카카오 T 앱은 모든 이동에 필요한 다양한 서비스들을 카카오 T 앱에서 쉽고 편리하게 이용할 수 있다. 통합 검색을 통해 이동에 필요한 모든 정보를 한 번에 찾아주고, 테마 별로 재구성된 상단 탭으로 간단하게 메인 서비스들과 신규 서비스들을 찾을 수 있다.
화면구성 분석
1. 홈 페이지
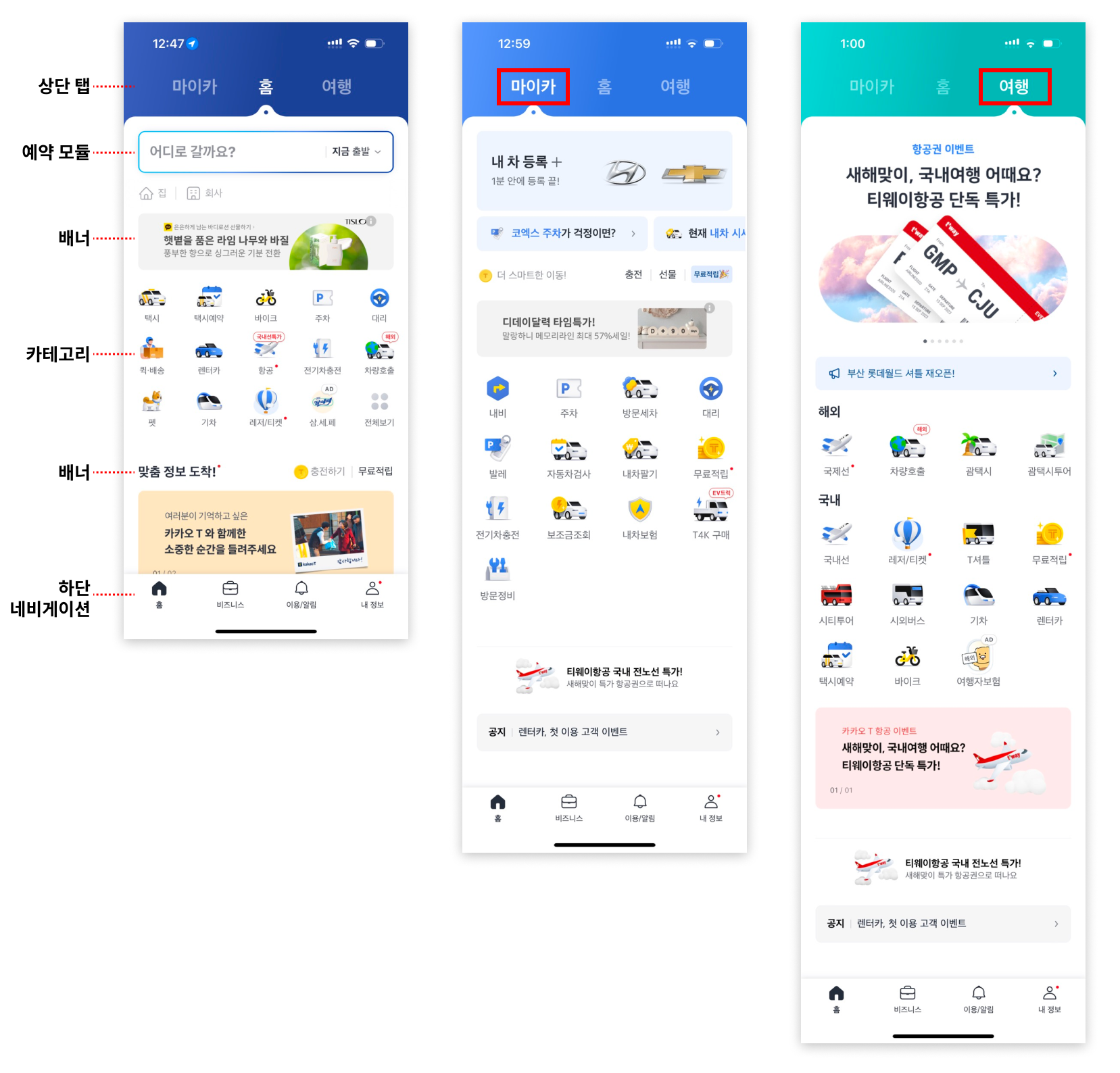
홈 페이지는 상단 탭, 예약 모듈, 배너, 세부 카테고리, 맞춤 정보 배너로 구성하고 있다.

- 테마별로 구성된 메인 서비스들을 상단 탭으로 위치하여 필요에 따라 자유롭게 옮겨갈 수 있다.
- 정보들을 카테고리로 묶고 동일한 레이아웃으로 화면을 구성하여 깔끔하다.
- 예약 서비스를 상단에 따로 상자와 플레이스홀더로 구성하여 사용자가 예약을 이용하는데 도움을 준다.
- 해당 페이지의 내비게이션 버튼을 어둡게 처리하여 구분을 주고 있다.
2. 택시 예약 페이지
예약 페이지는 전체적으로 출발지, 도착지 입력창, 현재 위치 지도 등으로 구성되어 있다.

- 날짜와 시간을 설정하는 팝업창에서는 뒷 화면을 딤드로 하여 시간 설정에 집중할 수 있도록 하였다.
- 출발지와 도착지 입력창이 여러 페이지에서 동일한 디자인으로 되어있어 이용에 편리하다.
- 출발지는 기본적으로 내가 있는 위치로 설정되어 번거로움을 덜어준다. 또한 입력해야 할 입력창은 배경을 회색으로 차이를 주어 사용자의 다음 행동 방향을 알려준다.
- 입력창 아래 집과 회사 버튼을 구성하였는데 해당 아이콘을 함께 구성하여 조금 더 시각적으로 표현하였다.
3. 비즈니스 페이지
비즈니스 페이지에는 비즈니스 이용하기 버튼, 상세 설명, 사업자와 직장인 등록하기 버튼 등으로 구성하고 있다.

- 비즈니스 서비스를 잘 모를 수 있는 사용자를 위하여 간단한 상세 설명을 구성하고 있고, 관련 일러스트를 포함시켜 이해를 돕는다.
- 강조하고자 하는 단어에는 텍스트의 색상에 차이를 주어 한눈에 훑어봤을 때 눈에 띄게 한다.
- 등록하기 CTA 버튼은 브랜드 색상을 이용하여 포인트를 주었다.
4. 내 정보 페이지
내 정보 페이지는 프로필 모듈, 배너, 정보에 따른 카테고리로 구성하고 있다.

- 프로필 이미지 우측 아래 연필 모양 아이콘을 포함시켜 클릭하면 바로 이미지를 커스텀할 수 있음을 알려준다.
- 정보에 따른 카테고리 제목 옆에 아이콘을 함께 배치하여 시각적인 이해를 돕는다. 또한 일정한 카테고리 모듈 나열로 일관성을 보여준다.
- 카테고리 제목 끝에 빨간 점 뱃지를 띄워 새로운 정보가 있음을 사용자에게 알려준다.
사용자 분석


카카오 T 앱은 20~30대 사이에서 가장 많이 이용하고 있는 것으로 보이며 남, 여 비율이 비슷하지만 여성보다 남성이 더 많은 이용 비율을 보이고 있다. 또한 출근시간대와와 퇴근시간대 이후에서 평균보다 많은 이용을 하는 것을 볼 수 있다.
개선점 찾기

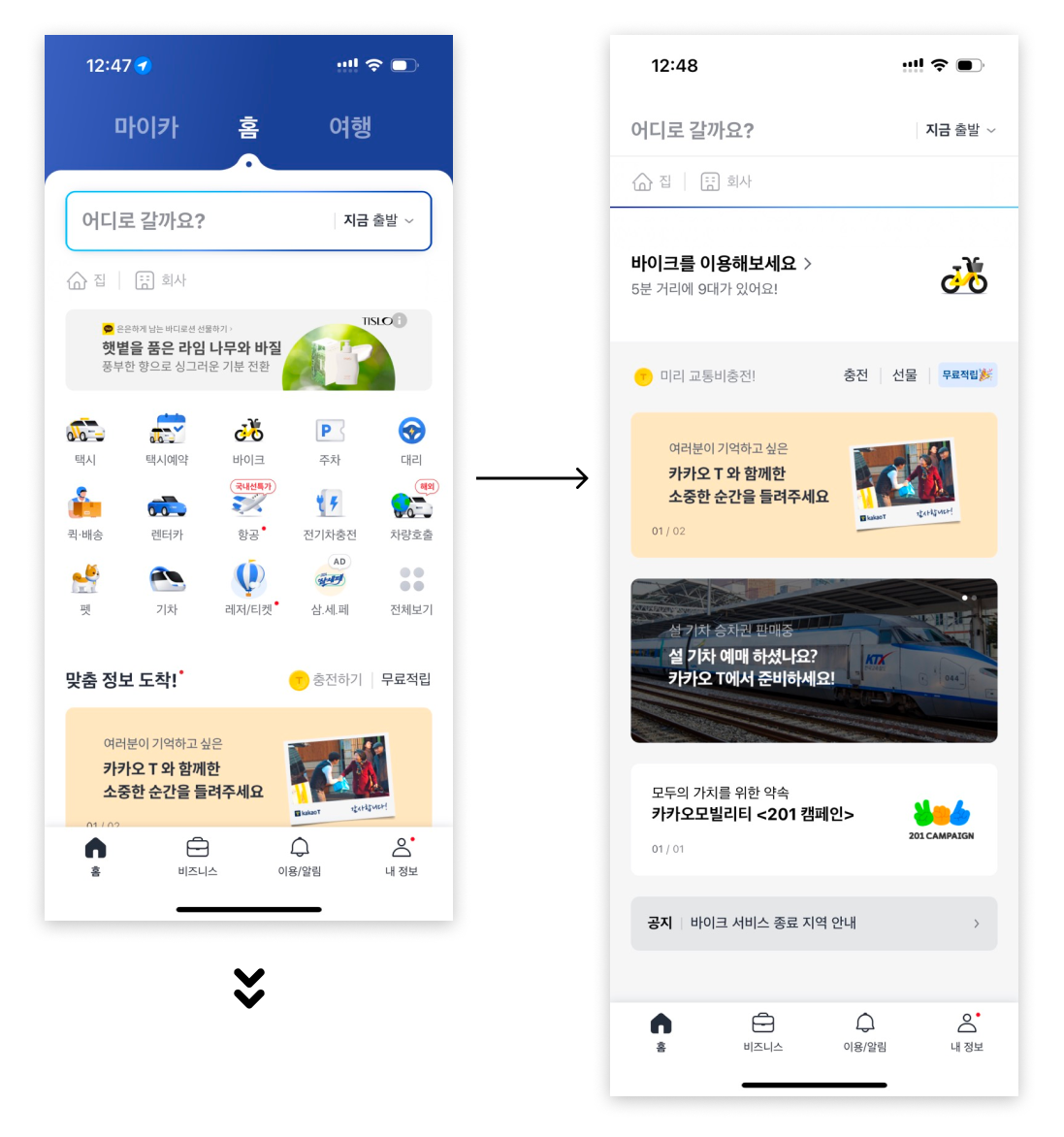
● 부자연스러운 화면 전환
홈 화면에서 아래로 스크롤을 하게 되면 자연스럽게 화면이 스크롤되는 게 아니라 다른 화면으로 바뀌듯이 옆 페이지처럼 확 바뀌어서 오류가 있나, 다른 페이지로 옮겨간 건가 하는 생각이 들게 만든다. 맞춤 정보 배너를 첫 화면에서 잘리게 보여주었으니 아래로 스크롤을 하면 "어디로 갈까요?" 박스가 상단으로 고정이 되고 아래 모듈들은 자연스럽게 스크롤되어 페이지를 보여주면 더 좋을 것 같다.